
タカモリ
ボタンを押した時点でtestFuncが走ると思うのですが、その時点でmissCountがインクリメントしますね! ボタンを押して間違えてる場合の処理と、正しかった時の処理を分岐させなければうまく処理できないと思うのですが、
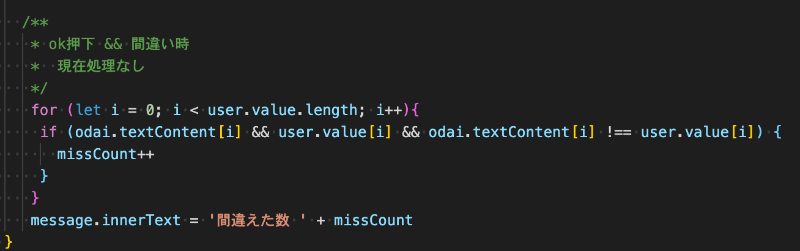
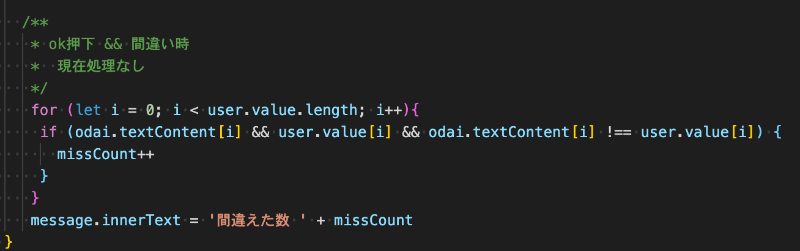
昨日、僕が書いた記述の誤り時の処理に、誤り時にミスが目に見える処理を追加してみてください? すると、html上今、何件の文字数誤りがあるか目に見えるようになります。
今、missCountはどの状態にあるかを目に見える形にしておくと便利ですよ!

前回の質問後新たに実装できなく詰まっていることがあります。 お題の文字とuserが打ち終わった文字を比較、5問目終了後ボタンを押すとそのmisscount数によって表示される文字が変わる仕組みにしたいのです。 その表示される内容の分岐にmisscountを使ってやっているのですが、misscountにミス数が入っていなく、全問あっているのに違う表示で出てしまったりとうまくできません。 アドバイスいただきたいです。
<body>
<p id="odai" style="width:500px; height:60px; padding-top:45px; border:solid 2px; text-align:center;"></p>
<form name="form">
<p style="text-indent:50px;">↓ここに入力</p>
<input type="text" id="user" style="width:400px; height:30px; border:solid 2px; margin-left:50px; text-align:center;"></input>
<br>
<br>
<input type="button" id="button" value="ok" onclick="testfunc()" style="width:60px; height:30px; margin-left:200px;"></input>
</form>
<p id="timer"></p>
<p id="kekka"></p>
</body>
let box = [ //配列でお題を作成
"キャンディ",
"チョコ",
"グミ",
"クッキー",
"スナック"
];
let odai = document.getElementById("odai"); //お題の取得
let user = document.getElementById("user"); //userの記入欄取得
let button = document.getElementById("button").value; //okボタンの取得
let kekka = document.getElementById("kekka"); //結果の取得
let timer = document.getElementById("timer"); //タイマーの取得
let time = 0; //タイム初期化
let countdown = null; //countdown初期化
let question_num = 0; //問題数をカウント
let ansArray = []; //回答を入れる配列
let odaiArray = []; //お題を入れる
let misscount = 0;
function testfunc() {
ansArray = user.value; //回答を入れる配列内に問題数カウントを入れる そこにuserのvalueを代入
odaiArray = odai.textContent; //お題を入れる配列内に問題数カウントを入れる そこにodaiに出力されたものを代入
question_num++; //問題数のカウントを一つずつ増やす
misscount++;
//タイマー
time = 11; //クリック時も、値を戻す 1秒誤差ありだから11秒
if(countdown){
clearInterval(countdown); //処理が二重にならないようボタン押下時に一旦タイマークリア
}
countdown = setInterval(function() { //setInterval()で1秒ずつ表示
timer.textContent ='制限時間:' + --time + '秒'; //textContentで文字列と定数を組み合わせた文章を1秒おきに更新する
if(time <= 0){
clearInterval(countdown); //0秒になったらタイマークリア
user.value = ""; //時間切れの時は、user入力欄とお題を空欄にする
odai.textContent = "";
}else if(question_num == 6){
answer(); //6問目で実行
clearInterval(countdown); //6問目になったらタイマークリア
timer.textContent = ""; //タイマー表示を消す
}
}, 1000);
let odai_num = odaiArray.split(""); //odaiArrayをsplitで文字を1文字ずつ分解し配列にする
let user_num = ansArray.split(""); //ansArrayをsplitで文字を1文字ずつ分解し配列にする
console.log(odai_num);
console.log(user_num);
//正誤判定
function answer(){ //全問入力した段階で、正解か判断する
if(misscount === 0){
kekka.textContent = "完璧!";
console.log(misscount);
}else if(1 <= misscount <= 3){
kekka.textContent = "おしい!";
console.log(misscount);
}else if(4 <= misscount <= 8){
kekka.textContent = "まだまだです";
console.log(misscount);
}else if(misscount <= 9){
kekka.textContent = "頑張りましょう";
console.log(misscount);
}
}
//お題ランダム表示
let rnd = Math.floor(Math.random() * (box.length -1)); //boxの配列から1個少ない数を最大値とした乱数を作成 box.lengthはboxの中身分だけという意味
tmp = box[rnd]; //変数tmpにboxの添字で[rnd]を入れる→ランダムに文章選択、文字列として利用できる
box.splice(rnd,1); //rndから該当する配列をspliceで消去.表示
odai.textContent = tmp; //tmpをお題欄に出力
user.value = ""; //form内の要素をリセット
}


タカモリ
ボタンを押した時点でtestFuncが走ると思うのですが、その時点でmissCountがインクリメントしますね! ボタンを押して間違えてる場合の処理と、正しかった時の処理を分岐させなければうまく処理できないと思うのですが、
昨日、僕が書いた記述の誤り時の処理に、誤り時にミスが目に見える処理を追加してみてください? すると、html上今、何件の文字数誤りがあるか目に見えるようになります。
今、missCountはどの状態にあるかを目に見える形にしておくと便利ですよ!