Swift 角丸・ボーダーがグラデーションのボタン作成
皆さんこんにちわ!タカモリです。 実は最近Swiftの勉強をしてみたのですが、今までWEB一本でやってきた僕からするとstoryboardやらswiftUIやら訳がわかりませんでした。
ちなみに僕は考えた挙句、storyborardを選択しました。
UIにCSSを使わないことがこんなに苦労するとは。。。 とは言いながらもちょっとづつ分かってきたのでその学習記録をつけたいと思います。
僕はWEBでカタカタジムを作ってきた経緯もあり、カタカタジムをアプリ化するならSwiftでどのように記述すれば良いのか?みたいな感じで書き綴っていきたいと思います。
いきなり強敵!!
さて、カタカタジムのアプリ化を考えるなら僕はどうしてもHeaderから考えてしまいます笑 WEBの癖?僕だけですかね?
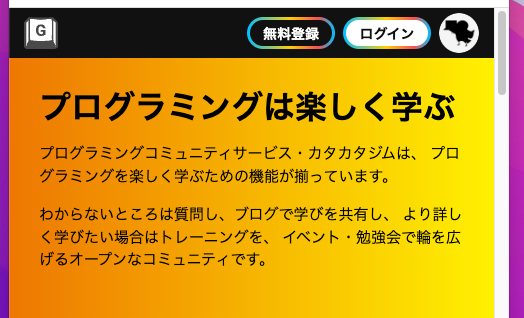
カタカタジムの未ログイン画面でのHeaderはこれです。

アプリなのでPCではなくスマホ表示用に画面幅がスマホサイズの時の表示です。
これをSwiftで作るとなると、NavigationBarとかいうのを使わなければなりませんとかいう話は今回はさておき、カタカタジムのHeaderって以外に難しいのをつけてるんですよ。
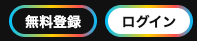
そう、それがこいつです。

な、なんや!このボタン笑 出鼻くじかれましたわ。。確かCSSでも厄介な記憶があったなぁ。。 と今頃思い出し、練習用にはちとキツイかなぁとか思ったんですが根性見せましたw
swiftで完成したのがこちらです。

「なんや、ボタンにborderつけてるだけやんけ!」なアナタ。 ノンノンノン!
ボタンの上にグラデーションの真ん中切り取ったやつを上にかぶせとるんですわ! ほんまややこい。。
というわけでコードはこちらです。 注意 機能は全くありません
func createKataKataButton(label: String, color: String) -> UIButton {
let button = UIButton(frame: CGRect(x: 0, y: 0, width: 72, height: 28))
button.setTitle(label, for: .normal)
button.layer.cornerRadius = 16
button.titleLabel?.font = UIFont.boldSystemFont(ofSize: 12)
let gradient = CAGradientLayer()
gradient.frame = CGRect(origin: .zero, size: button.frame.size)
gradient.cornerRadius = button.bounds.midY
gradient.colors = [
UIColor {_ in return #colorLiteral(red: 0.2588235438, green: 0.7568627596, blue: 0.9686274529, alpha: 1)}.cgColor,
UIColor.green.cgColor,
UIColor.yellow.cgColor,
UIColor.red.cgColor,
UIColor {_ in return #colorLiteral(red: 0.2588235438, green: 0.7568627596, blue: 0.9686274529, alpha: 1)}.cgColor,
]
gradient.startPoint = CGPoint.init(x: 0, y: 0.5)
gradient.endPoint = CGPoint.init(x: 1, y:0.5)
let shape = CAShapeLayer()
shape.lineWidth = 6
shape.path = UIBezierPath(roundedRect: button.bounds, cornerRadius: button.layer.cornerRadius).cgPath
shape.strokeColor = UIColor.black.cgColor
shape.fillColor = UIColor.clear.cgColor
gradient.mask = shape
button.layer.addSublayer(gradient)
if color == "white" {
button.backgroundColor = UIColor.white
button.setTitleColor(UIColor.black, for: .normal)
}
return button
}
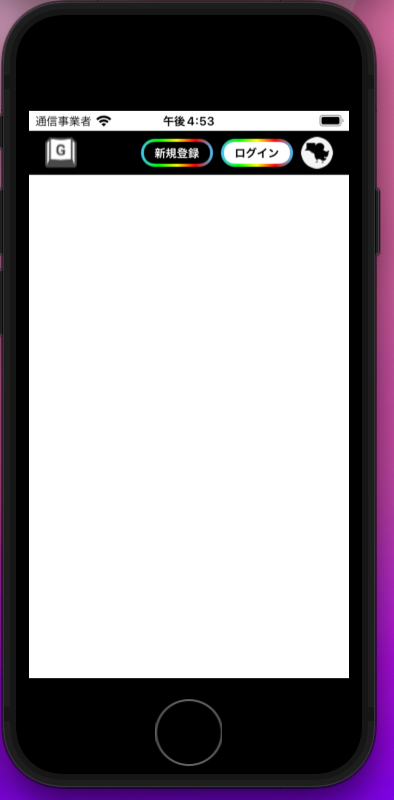
この関数を呼び出して、navigationItemに設定してあげるとnavigationBarにこのボタンが使えるようになります。
// ログインボタン
let loginButton = self.createKataKataButton(label: "ログイン", color: "white")
let loginBarButtonItem = UIBarButtonItem(customView: loginButton)
// 新規登録ボタン
let registerButton = self.createKataKataButton(label: "新規登録", color: "black")
let registerBarButtonItem = UIBarButtonItem(customView: registerButton)
navigationItem.rightBarButtonItems = [ loginBarButtonItem, registerBarButtonItem]
こんな感じですかね? まだまだ初心者なので、間違ってることも多いと思いますがあまり調べても角丸・ボーダーがセットなのがなかったので記事にしました。
ちょくちょくSwiftの記事も上げていきたいと思います!
ではまた!