【Swift】 LINEログインの実装(ボタンを表示させるまで)
こんにちはタカモリです。今日はSwiftということでLINEログインを実装していきたいと思うのですが、正直なところ超絶ハマりました笑
というのもLINE公式が用意してくれているドキュメントがあるのですが、これがおそらく古い!そして情報が僕が探す限りかなり少なかったのですが、なんとかログインボタンを表示させるところまでできたので、その忘備録として書いていきたいと思います。
環境 Xcodeバージョン Version 13.4.1 PC macOS Monterey12.4
LIne公式 iOSアプリにLINEログインを組み込む
Swiftにおけるパッケージ管理ツール
SwiftにはCocoaPodsとCardhageという2つのパッケージ管理ツールがよく使われるそうです。
CocoaPodsのメリットとデメリット
CocoaPodsのメリットはpodfileを作成し、pod installをすればXcodeがそれを自動で読み込んでくれるので手軽!しかしXcodeの内部構造を利用しているので、エラーがかなり多いのだとか。特にXcodeはバグが多いという話も聞くので使えないパターンも多いのかもしれないです。
Carthageのメリットとデメリット
CarthageもCocoaPodsと同じようにCartfileを作成するのですが、作成したframeworkをXcodeで手動で読み込ませてあげる必要があります。なのでCocoaPodsよりも一手間かかるみたいです。 しかし、手動なのでXcodeの内部構造を利用しているわけではないのでバグやアップデートに強いというメリットがあるようです。
今回はCarthageで作成していく
ちなみに今回のLINEログインの場合は僕の環境ではCocoaPodsでの読み込みはエラーが発生したのでCartfileでの作成となりました。 もしCocoaPodsでできた方は教えてね!
それではまずはXcodeを開きプロジェクトを作成していきましょう。 今回はswiftTestというプロジェクトで作成していきたいと思います。

Cartheadの導入
僕は今回断念したのですがCocoaPodsでの導入を試みる方は、この記事やラインの公式などでCocoaPodsでのインストールを試してみてください。 【Swift】CocoaPods導入手順
僕と同じようにCarthageを利用する方はこちらの記事などを参考にCarthageを利用できるようにしてください。 独り言で解説するCarthageの導入方法
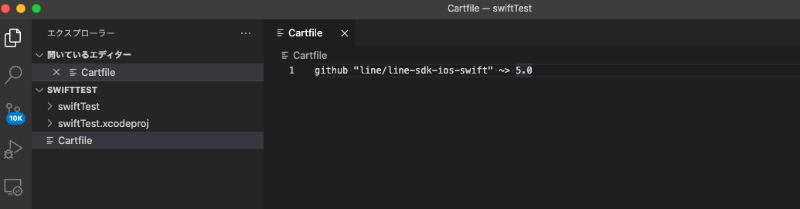
プロジェクトのディレクトリにCartfileを作成し、Cartfileに以下を記述
github "line/line-sdk-ios-swift" ~> 5.0
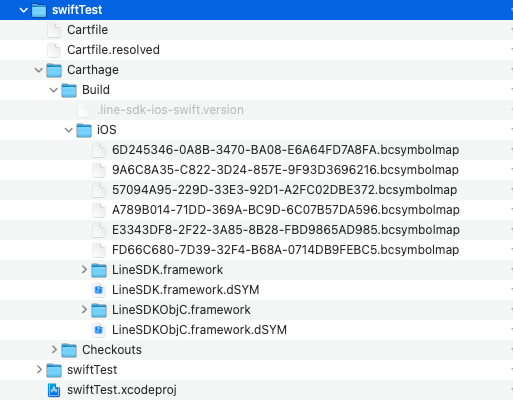
ここまででディレクトリはこんな感じです。

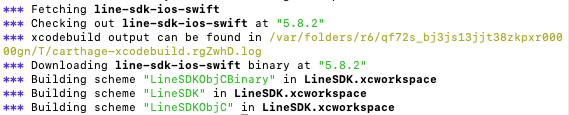
そしてビルドしていきます。
$ carthage update line-sdk-ios-swift
しかしエラーが発生!
僕の環境では公式にあった上のコマンドではエラーがでましたので、別途cardhage.shというファイルを作成していきます。
参考 [Xcode 11]'新しいXcodeビルドシステム #1074でビルドすると、複数のコマンドで'エラーが発生します
※以下のコマンドではエラーが出る(僕の場合)
※上のコマンドでエラーが出る方は以下を試してください。 /usr/local/binにcarthage.shというファイルを作成し以下を記述してください。
#!/bin/bash
# carthage.sh
# Usage example: ./carthage.sh build --platform iOS
set -euo pipefail
xcconfig=$(mktemp /tmp/static.xcconfig.XXXXXX)
trap 'rm -f "$xcconfig"' INT TERM HUP EXIT
# For Xcode 12 make sure EXCLUDED_ARCHS is set to arm architectures otherwise
# the build will fail on lipo due to duplicate architectures.
CURRENT_XCODE_VERSION=$(xcodebuild -version | grep "Build version" | cut -d' ' -f3)
echo "EXCLUDED_ARCHS__EFFECTIVE_PLATFORM_SUFFIX_simulator__NATIVE_ARCH_64_BIT_x86_64__XCODE_1300__BUILD_$CURRENT_XCODE_VERSION = arm64 arm64e armv7 armv7s armv6 armv8" >> $xcconfig
echo 'EXCLUDED_ARCHS__EFFECTIVE_PLATFORM_SUFFIX_simulator__NATIVE_ARCH_64_BIT_x86_64__XCODE_1300 = $(EXCLUDED_ARCHS__EFFECTIVE_PLATFORM_SUFFIX_simulator__NATIVE_ARCH_64_BIT_x86_64__XCODE_1300__BUILD_$(XCODE_PRODUCT_BUILD_VERSION))' >> $xcconfig
echo 'EXCLUDED_ARCHS = $(inherited) $(EXCLUDED_ARCHS__EFFECTIVE_PLATFORM_SUFFIX_$(EFFECTIVE_PLATFORM_SUFFIX)__NATIVE_ARCH_64_BIT_$(NATIVE_ARCH_64_BIT)__XCODE_$(XCODE_VERSION_MAJOR))' >> $xcconfig
export XCODE_XCCONFIG_FILE="$xcconfig"
/usr/local/bin/carthage "$@"
そして権限を与えます。
chmod +x /usr/local/bin/carthage.sh
以下のコマンドを入力していきます。
$ carthage.sh update line-sdk-ios-swift
正しくコマンドが通ると複数ディレクトリができています。

Xcodeでの処理
続いてはXcodeでの処理です。
先程のビルドでCarthageのディレクトリにBuild>IOS>LIneSDK.frameworkというのが出来上がっていると思います。

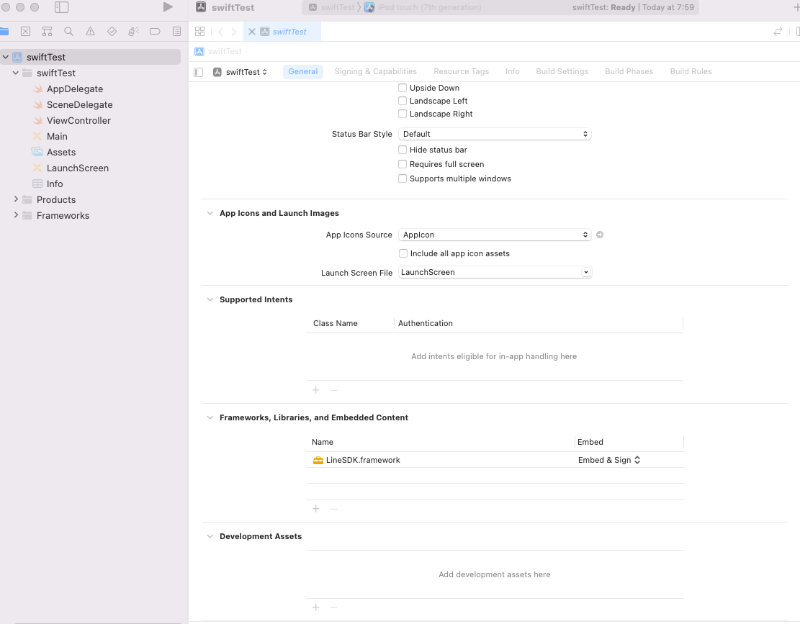
これをXcodeの設定に読み込ませます。
Frameworks, Libraries, and Embedded Contentの欄

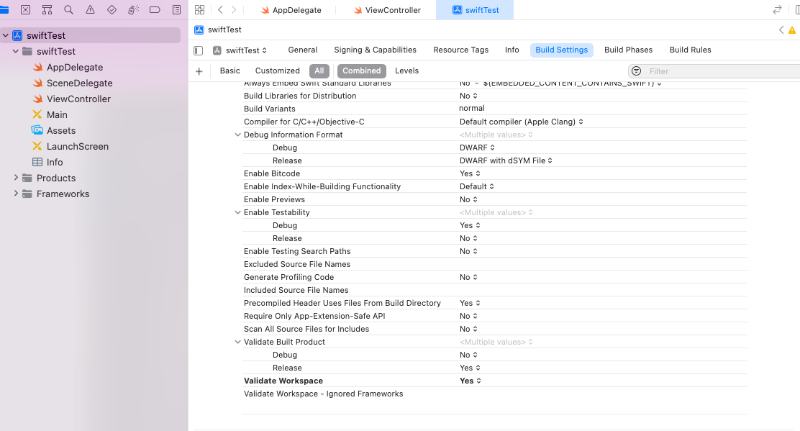
僕の場合はエラーが出たのでBuildSettings>ValidateWorkspaceをYesに変更しました。

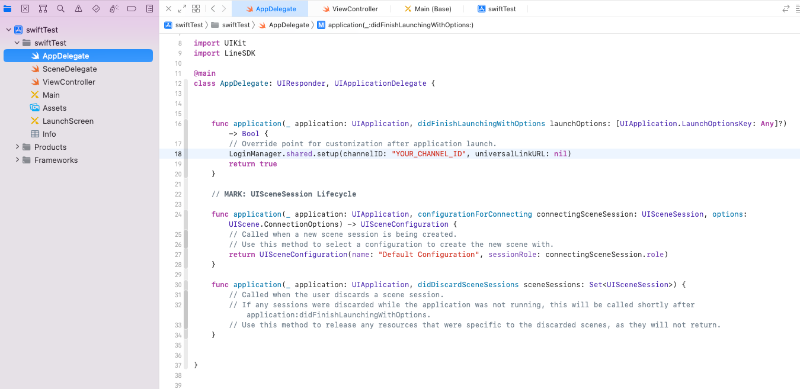
AppDelegateに記述
ここから先は公式と変わらないように思うのでコピペなどする場合は、公式を参考にしてくださいね!

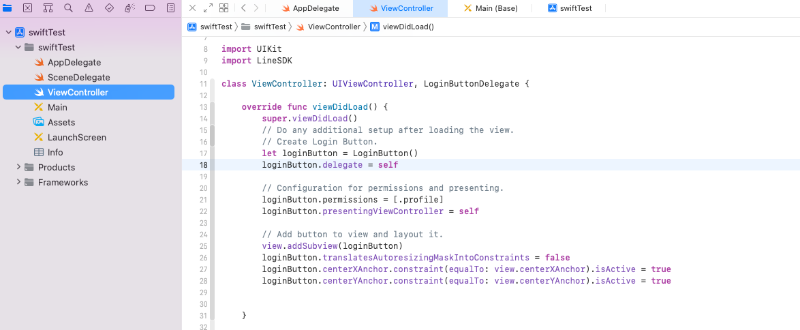
ViewControllerに記述

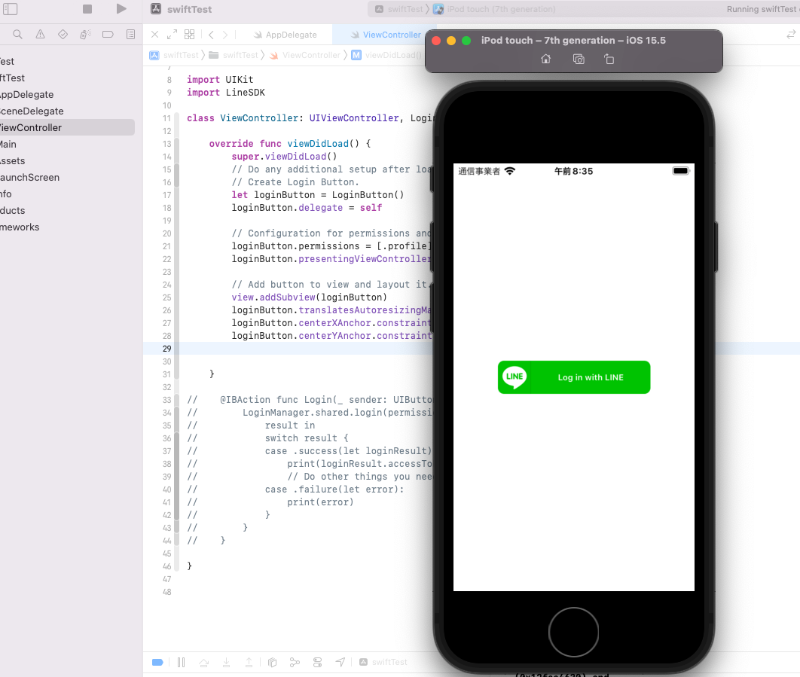
ようやくLIneログインボタンを表示!
それではビルドしていきましょう!

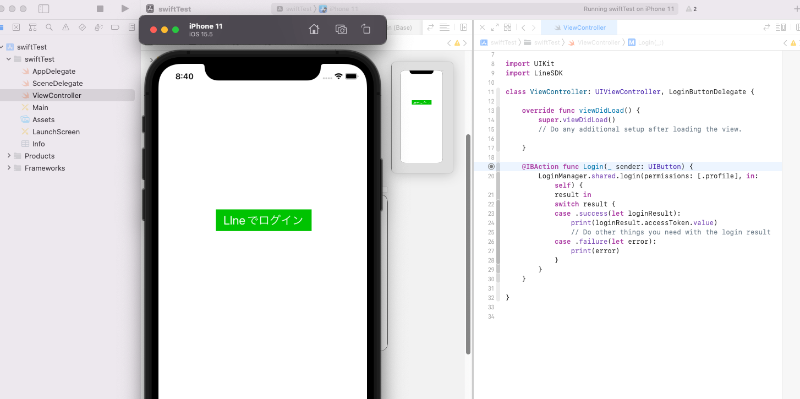
オリジナルのログインボタンを作る場合
独自のボタンを用意する場合はUIボタンを作成し、それと公式にあったメソッドを紐つければOKみたいですね!

お疲れ様でした!✨ 冒頭で書いたように僕はハマり倒しました笑 swift初心者ということもあり、CocoaPodsやCartfileなど、初めて使うツールに困惑したというのもあったのですが、最近はプログラミングから若干離れていたこともあり、久しぶりにあの嫌なハマった感じを思い出しました。
まだここから先も処理があるとは思うのですが今回はここで終わりにしたいと思います。 ありがとうございました!ではまた!