draw.ioでデータフロー図を作成して良かったところ
データフロー図の作成にdraw.ioを使いました。 実際に使ってみて良かったところを挙げてみます٩( 'ω' )وヤッター
draw.ioはオープンソースのソフトウェアで、WEB版とアプリ版の2種類があります。 ?WEB版のdraw.ioを使うならこちらから
実際の画面はこんな感じです。

draw.ioの良いところ
(1)オープンソース
いきなりですが、まずはここです。ここ、何気に大事!笑 急ぎの対応で、他の方が作成したデータフロー図の修正作業にも入りました。オープンソースだと誰でも使えるので、何かあったときに柔軟に対応できるのが良いですね。
(2)アイコン準備の手間が省ける
予め用意されているアイコンの数が多いです。
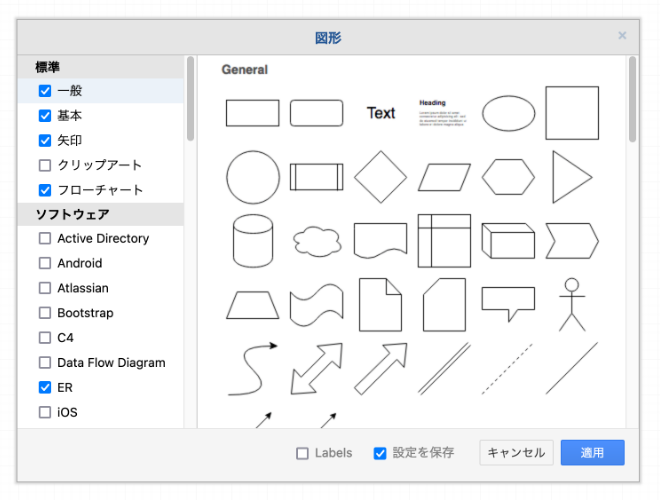
画面左下にある青いボタン「+その他の図形」をクリックすると、他のアイコンもサイドバーに表示することができます。

2022/12/7の時点では、以下のようなカテゴリがあります。
- 標準
- ソフトウェア
- ネットワーク
- ビジネス
- その他
例えばネットワークの項目にはAWSやAzureといったクラウドサービスがあります。そこからさらにAWSのサービス(例:Amazon S3)やAzureのサービス(例:Azure DevOps Server)のアイコンを選択できます。
アイコンを使用するとパッと見たときわかりやすいですよね? 既存アイコンでなくても、svgやpng画像を読み込ませることができます。
(3)draw.ioで編集可能なpng画像を保存できる
保存時の拡張子でpngを選択すると、draw.ioで編集可能なpng画像を保存できます。 ただしdraw.ioで保存したpng画像を編集してしまうと、draw.ioで編集データとして読み込めなくなります⚠️ ※Adobe Fireworksでpng画像を保存するイメージと近いです。
pngで保存すると別途書き出す手間が省けますし、ローカルでプレビュー確認しやすいのが良いところです。
まとめ
動作は軽く、機能的にも手早く準備・編集できるので、データフローに限らずフローチャートやワイヤーフレームの作成にも使えそうです。




ひがし
自分も触ってて「これ無料でいいんだ!?」と驚きました? 動作も軽くて操作しやすいので、ちょっとした資料作成にも使えそうですね?
ハル
無料でここまで使えるのはすごいですね!