アプリ開発を楽しむ【#1:アプリの概要】
アプリ開発(学習)の記録をアウトプットとしてブログに書いていければと思っています。
どんなアプリをつくるか
どんなアプリをつくろうかとけっこう考えました。。。? アプリ学習というと「ToDoアプリ」をつくるのが定番となっていますが、それでは、少しつまらないかなと思ったので、次のようなものをつくってみることにしました。
行きたいところを忘れないようにリストにしてメモしておけるもの。ToDoアプリならぬToGoアプリをつくってみようと思います。
主な機能
- 行きたいところを登録できる
- 行きたいところの位置情報を登録できる→Google Mapと連携
- 行きたいところに行ったら、行ったところの感想を投稿(公開)できる。
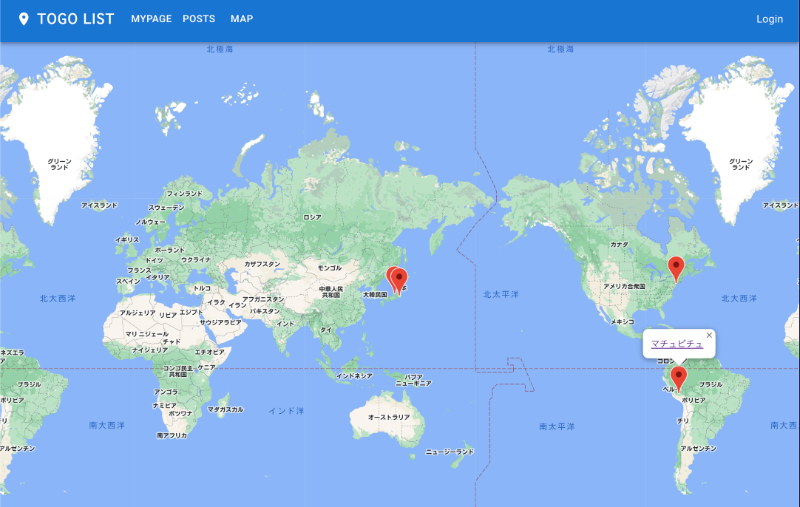
- 公開されたすべての投稿の位置を地図上に表示する。
- ログイン機能
画面イメージは次のようなものです。
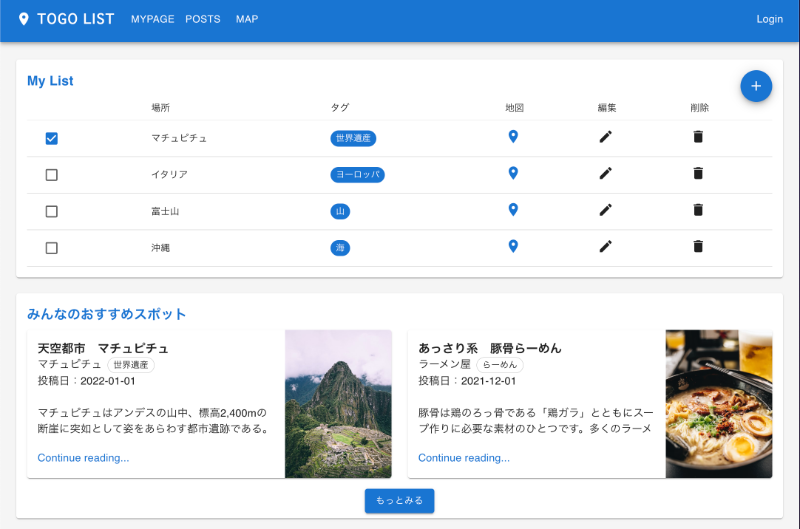
マイページ画面

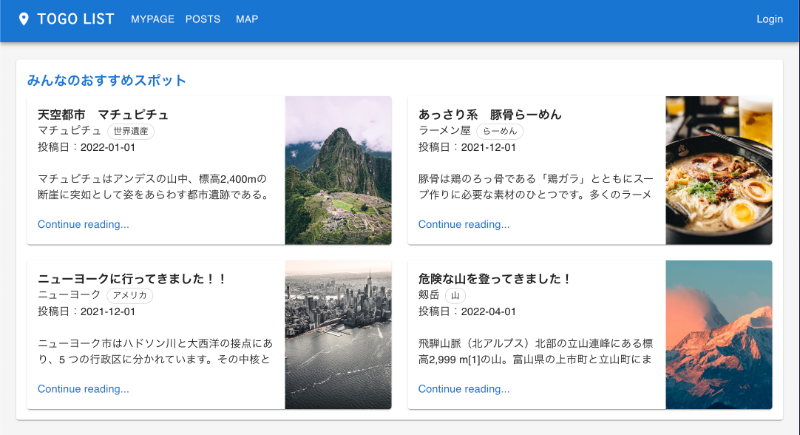
投稿一覧(公開)画面

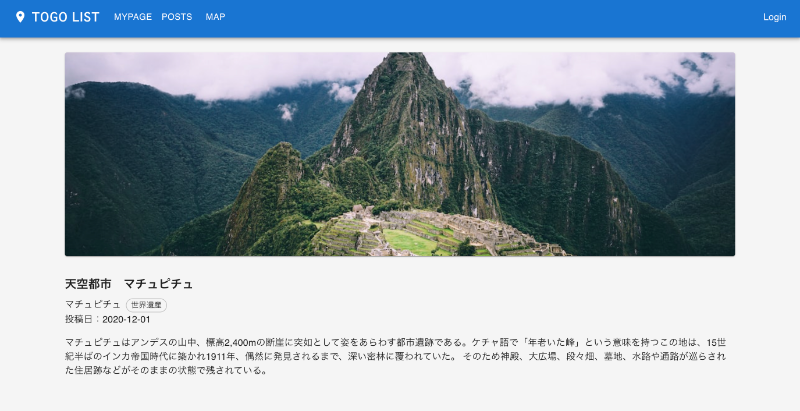
投稿詳細画面

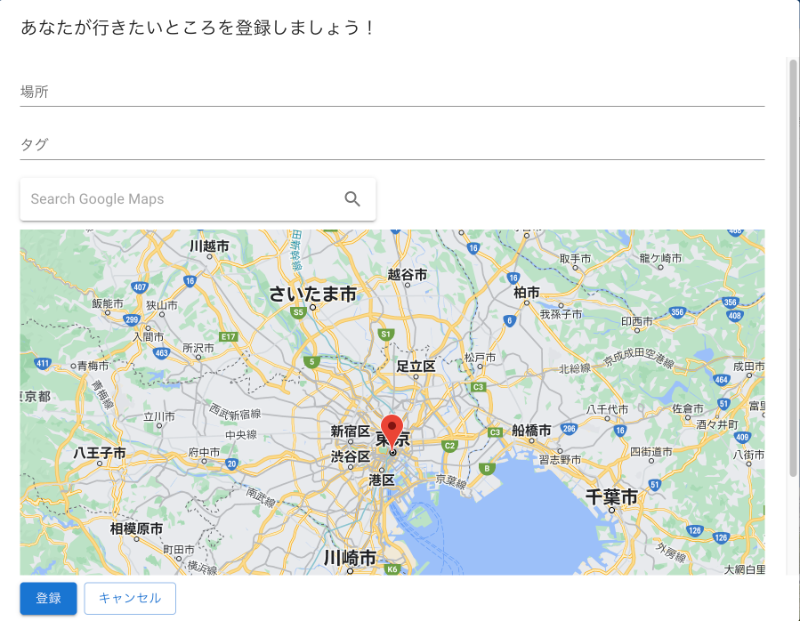
ToGoの登録画面

行ったあとに投稿する画面

投稿された場所を地図に表示する画面

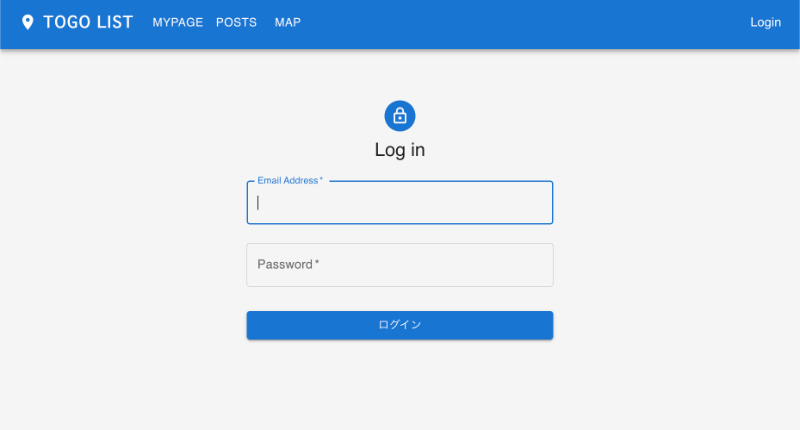
ログイン画面

使う技術
フロントエンド
- React
- TypeScript
- Redux Toolkit
- Material UI
- Google Map API ※ 状態管理(Redux Toolkit)は今回の規模ぐらいだと必要ないと思いますが、学習のため使わせてください?
バックエンド
- 考え中。。。(ToGoアプリなので、Go言語にしようかと思っています?)
Database
- MySQL
その他
- Docker
- ESLint
- Prettier
私の開発環境
- Mac(intel) Montrey
- Visual Studio Code
今回は、フロントエンドをつくったあとにバックエンドをつくっていこうかと考えています。そのほうがイメージしやすいかなと思ったので。。。 途中で仕様を変更するかもしれませんが、そのあたりは、ご容赦ください。
GitHubにもあげていきますので、よかったら参考にしてください。
どれぐらいの期間とどれぐらいのブログ回数で終えることができるかわかりませんが、興味がありましたら見に来ていただけると幸いです。



ひがし
使う技術がわかるのですごくいいですね……! 楽しみです!!!
ハル
楽しそうなシリーズがはじまりましたね。 めっちゃわくわくします。