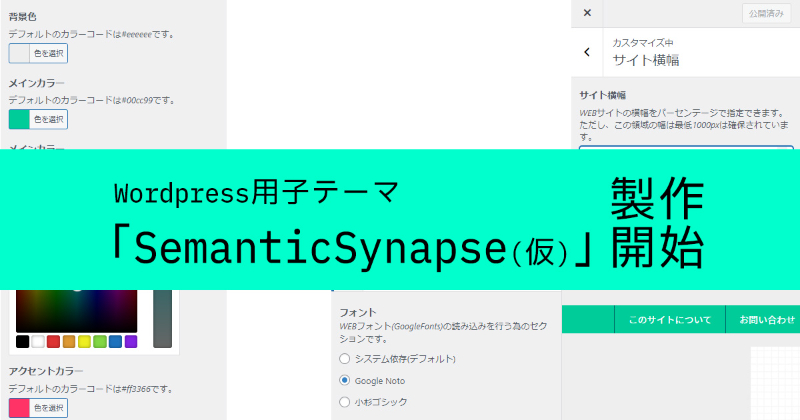
Wordpress用子テーマ「SemanticSynapse(仮)」製作開始

ご無沙汰しております。にあです。 現在Semantic Synapse(セマンティック・シナプス)というWordPressテーマの制作を進めており、Twitterでその更新状況を日々お届けしておりますので本日はなぜこのテーマを作ろうと思ったのか、きっかけや想いをお話します。
作った動機
あるフォロワーさんのwebサイト改修をしていて、テーマカスタマイザーを触る方法を知る事になりました。私自身、いつかテーマ制作はしてみたかったので折角ならこの機にオリジナルテーマを作ってみようと思ったのが事の始まりです。
このテーマで実現したいこと
ひとことで言うと、原点回帰です。
今は多くのWordPressをはじめとしたCMSやプログラムを実行する為のフレームワークがあります。昔と比べると、工数を減らしつ遥かに高度なことが実現できるようになりました。 その一方で「フレームワーク地獄」という言葉も生まれ、エンジニアを目指す人にとっては「結局どこから着手したらいいの?」という疑問が生まれ、数多くある選択肢の中から鉄板(確実で有効な選択肢)を模索して迷う羽目になります。
プログラムにもフレームワークにも、得手不得手や相性もあります。 でも能力開発に躍起になっている方々がTwitterのタイムライン上にいるのを見ると、やはり日本人はまだまだ真面目だしポテンシャルも高いんだなあと日々思ってます。
さて。 それは良いとして・・・この文章を読んでいる皆様にも幾つか質問を投じさせていただきます。
その選択肢で・・・ 「エンドユーザーに価値提供はできるのか?」 「その価値は時間経過で損なわれる事なく上がり続けるのか?」
とりあえず「なんか分からないけど勉強しておくか・・・」になってやしないでしょうか? もしかしたら、勉強すること自体もタイムロスかもしれないよ、というお話を敢えてここでさせていただきます。
セマンティック・ウェブ
W3Cのティム・バーナーズ=リー氏が提唱・推進した「セマンティック・ウェブ」というプロジェクトがあります。 これは人間が参照して意味を理解するだけではなくコンピュータでも情報を収めたり判断できるようシステム構築をしようというのがセマンティック・ウェブの考え方です
身近なものだと、Googleの検索結果に出現するリッチスニペットや強調スニペットはまさにセマンティック・ウェブの一つです。
HTMLタグ構成についても同じことが言えます。 HTMLだとsectionタグが存在します。これは文書の章や節を示すものです。 一方で、レイアウトを組むための汎用ブロック要素であるdivというものもあります。
どちらも人間の目には同じように見えますが、タグに意味があるのは前者です。 これのお陰で、文書構造は明確になりますので検索エンジン等のクローラーがWEBサイトの意味を理解しやすくなるんです。
このセマンティック(意味がある)という考え方って、何もWEBサイトだけに限ったことではありません。
たとえば漫然と開催するだけで、議題も特に決まっていない、やらなきゃいけないからやってる消化試合のような会議って意味あるでしょうか? 無いのだとしたら、それは会社としても従業員にとっても大きなタイムロスです。それでも課題や解決策は見つかるかもしれませんが、きちんとアジェンダを決めてタイムキーパーを設け、情報分析をして、何が無駄で何を解決するのか決めてテキパキと決める会議のほうが生産性ははるかに上です。
今回はセマンティック(意味的)という、やや抽象的で伝わりにくい概念のお話をしましたが、抽象的であるほど様々な別の事象に置き換えて考えることもできます。
SemanticSynapseで伝えたいこと
私が現在制作しているSemanticSynapseは今回はECサイト用のテーマです。 ECサイトとは通販することを目的としたサイトなので、ショッピングカートシステムとの連携性は必須でしょう。
だからこそプラグイン「Welcart」と専用親テーマ「Welcart Basic」との親和性を大切にしています。 その上で、基本的なWelcart Basicのレイアウトは踏襲しつつ、私の考える導線設計や多くのWEBサイト納品先クライアントが考えつくであろう要望に答えるテーマを作ろうと思いました。
この要望の具体例の一つひとつをお見せすることで、改めてそれらを実現するためにはどんな技術を使うのか?そもそも1から学ぶべきなのか?といったことを、カタカタジムの皆様に見て楽しんでいただければ幸いです。
SemanticSynapseリリースノート(ツイート) https://twitter.com/libreproducts/status/1638010173800448001?s=20






ハル
Twitterのぞきながら「ふむふむ」ってしてますね。 ECサイト仕事で作る機会がなかったので、勉強になります。
nearjp
ハルさん、ありがとうございます!Twitterで順次、更新情報をアップしていきます。まだベータ版リリースすらできない代物ですが面白がって見てもらえたら嬉しいです!
ハル
面白そうなシリーズ。。! ありがとうございます。 続きがめちゃくちゃ気になります!