HTMLで何ができるのか?(初心者向けに解説)
これからプログラミングを始めようという方の中には、「まずはHTMLから始めよう!」と思った方も多いのではないでしょうか?
インターネット上には様々な情報があり、HTMLについての記事も多く挙げられています。HTMLの他にはCSSやPython・Java・PHPなどプログラミング言語っぽいけど違いがよくわからない横文字の言葉が並んでしまっていて、初心者にはわかりにくいですよね!
とは言いながらも、HTMLが何かわかっていない状態で学習を始めても、長続きしなかったり、実は別の言語を学んでいた方が効率が良かったなんていう方もいるかもしれません。
事実として現役エンジニアの方の中には「HTMLは難しい」や「HTMLはできない・やったことがない」という方もいるのです。もちろん、これは仕事でHTMLを使わないという方達ではあるのですが、もし自分がやりたいことと違うことを学んでいても効率が悪いですよね。
そこで今回は「HTMLで何ができるのか」「HTMLを学んだ方が良い人」という点に絞って解説していきたいと思います。
HTMLで何ができるのか
HTMLでできること、それはズバリ「WEB制作・WEB開発」です! もう少し詳しく言うと、WEB制作(ホームページの作成等)や、WEB開発(カタカタジムやTwitterの開発)の画面を作ることができます。
実際にWEB制作やWEB開発を行う際にはHTMLの他にCSSやJavaScriptなど他の言語の知識も必要となります。
何故HTMLだけではWEB制作・開発ができないのか
なんでHTMLだけでは作ることができないの?と疑問におられる方もいるかもしれませんね!正確に言うとHTMLだけでもWEB制作をすることができます!が、HTMLのみでは必要とされるものが作れないことが多いのです。どういうことか見ていきましょう!
以下に実際のHTMLを書いて見いました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header class="header">
<div class="header-inner">
<div class="header-left-area">
<h1>KATAKATA-GYM</h1>
</div>
<div class="header-right-area">
<button class="login-button">ログイン</button>
<button class="register-button">新規登録</button>
</div>
</div>
</header>
<div class="main-img">
<div class="main-img-inner">
<p class="main-img-text">
HTML・CSS実践講座
</p>
</div>
</div>
<div class="fixed-img">
<div class="fixed-img-box">
<div class="fixed-img-box-inner">
<div class="fixed-img-box-top">
<p class="fixed-img-box-top-text">
皆さんこんにちは!タカモリです。今日はこちらのサイトを作っていきましょう!
</p>
<p class="fixed-img-box-top-text">
僕もこのような機会は初めてなので、不備があったらごめんなさい。。
</p>
</div>
<div class="fixed-img-box-bottom">
<p class="fixed-img-box-top-text"> では、Let'sコーディング!</p>
<p class="fixed-img-box-top-text"> ▼</p>
</div>
</div>
</div>
</div>
<div class="wrapper">
<main class="main">
<h2>ブログ一覧</h2>
<ul class="main-card-list">
<li class="main-card-item">
<h3 class="main-card-title lines-omitted">
カードタイトル
</h3>
<p class="main-card-text multiple-lines-omitted">
カードテキストカードテキストカードテキストカードテキストカードテキスト
</p>
<div class="main-card-date">
2022/12/12
</div>
</li>
<li class="main-card-item">
<h3 class="main-card-title lines-omitted">
カードタイトル
</h3>
<p class="main-card-text multiple-lines-omitted">
カードテキストカードテキストカードテキストカードテキストカードテキスト
</p>
<div class="main-card-date">
2022/12/12
</div>
</li>
<li class="main-card-item">
<h3 class="main-card-title lines-omitted">
カードタイトル
</h3>
<p class="main-card-text multiple-lines-omitted">
カードテキストカードテキストカードテキストカードテキストカードテキスト
</p>
<div class="main-card-date">
2022/12/12
</div>
</li>
<li class="main-card-item">
<h3 class="main-card-title lines-omitted">
カードタイトル
</h3>
<p class="main-card-text multiple-lines-omitted">
カードテキストカードテキストカードテキストカードテキストカードテキスト
</p>
<div class="main-card-date">
2022/12/12
</div>
</li>
</ul>
</main>
<aside class="aside">
<h3 class="aside-title">おすすめの記事</h3>
<ul class="aside-card-list">
<li class="aside-card-item">
<h3 class="aside-card-title lines-omitted">
カードタイトル
</h3>
<p class="aside-card-text multiple-lines-omitted">
カードテキストカードテキストカードテキストカードテキストカードテキスト
</p>
<div class="aside-card-date">
2022/12/12
</div>
</li>
<li class="aside-card-item">
<h3 class="aside-card-title lines-omitted">
カードタイトル
</h3>
<p class="aside-card-text multiple-lines-omitted">
カードテキストカードテキストカードテキストカードテキストカードテキスト
</p>
<div class="aside-card-date">
2022/12/12
</div>
</li>
<li class="aside-card-item">
<h3 class="aside-card-title lines-omitted">
カードタイトル
</h3>
<p class="aside-card-text multiple-lines-omitted">
カードテキストカードテキストカードテキストカードテキストカードテキスト
</p>
<div class="aside-card-date">
2022/12/12
</div>
</li>
</ul>
</aside>
</div>
<footer class="footer">
<div class="footer-inner">
<span class="copy-right">© 2022 KATAKATA.</span>
</div>
</footer>
</body>
</html>
これがHTMLのみの記述ですが、初めて見た方にはよくわかりませんよね。カッコで囲まれた英語っぽいものはタグと呼ばれるものです。
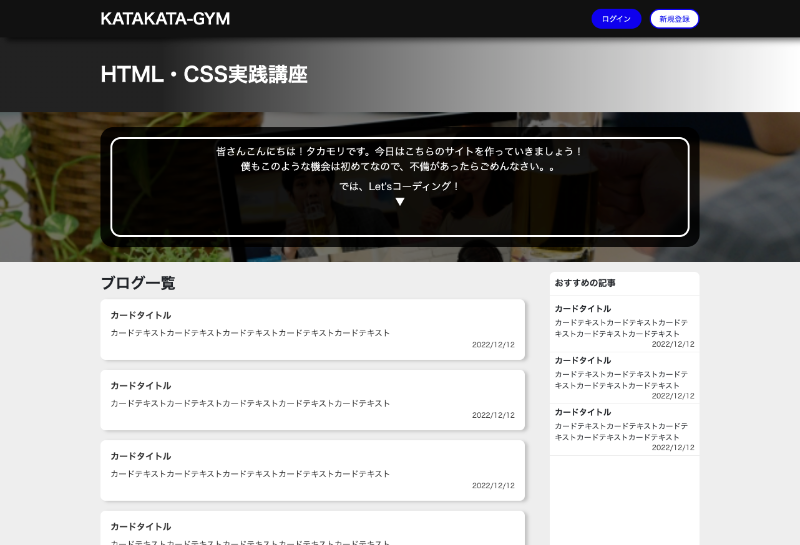
では、これを実際の画面で表示した時にはどのような表示になるか見てみましょう。
 すると、このような表示に出来上がります。
すると、このような表示に出来上がります。
おそらく、このサイトを見にきた方はこのような白黒の表示の画面の制作をしたいのではなく、かっこいい使いやすいデザインなどを作りたいと思っている方が多いはずです。
となると、HTMLだけでは足りないのです。ではこのHTMLにCSSという言語をプラスしてみます。

僕のデザインの上手い下手は別として、皆さんが作りたいものに近づいたのではないでしょうか。
実はまだこのCSSのみではこのWEBページの動作(ボタンを押したら反応する)などが作ることができません。それを作るためにはJavaScriptやPHPなどのプログラミング言語が必要になります。
このように各言語にはそれぞれできることに特徴があって、自分がやりたいことに必要なものを学習する必要があるのです。
HTMLを学んだ方が良い人・そうではない人
HTMLを学んだ方が良い人は上記の通りWEB制作・WEB開発をしたい方です。 つまりYouTubeやTwitterなどのWEB上で動作するシステムを作っていきたい方はHTMLは必須の知識です。 そうではなく「いやぁ。実は僕は機械学習とかに興味があるんだよねぇ」という方などWEB上のシステム以外に興味がある方は、HTMLを学ばない方が近道かもしれません。
HTMLは初心者に優しいとは耳にしますが、結構難しいです笑 僕も未だに「あれ?」と思うことがよくあります。とは言いながらもWEBを目指す方はHTMLは避けては通れない道ですので、一緒に乗り越えていきましょう?