①GAS(GoogleAppsScript)とCOTOHA APIを使い「会話するLINEチャットボット」を作ってみる「オウム返しボットを作る」
LINE Messaging APIとGoogleAppsScriptとCOTOHA APIで「会話するLINEチャットボット」を作ってみました。
記事構成 ①オウム返しボットを作る←イマココ ②COTOHA APIでテキストをタイプ別に分けてみる ③COTOHA APIでテキストから感情を判別してみる ④文タイプ別に返信するチャットボットを作る
↓参考記事 LINE Messaging APIとGoogle Apps ScriptとCOTOHA APIで「適当に話を聞いてくれる彼氏Bot」を作ってみた
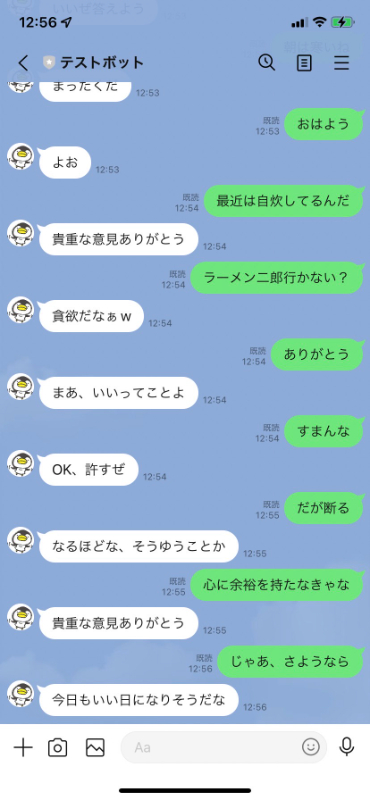
完成画像↓


概要
ちょっと仕事でさわるかもしれない、ということで少しイジってみました。 「どうせなら」とカタカタジムの記事にしてみようと試みましたが結構画像保存したり加工したり大変でしたねw また機会があれば記事投稿に挑戦しようと思います。
LINE Messaging APIを使うため、LINE Developersでプロバイダーとチャネルを作る
LINE Developers
https://developers.line.biz/ja/
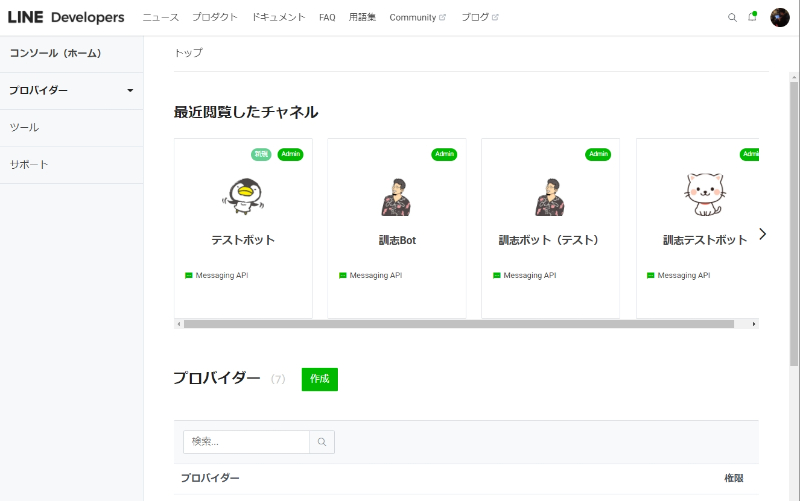
登録してログインし、コンソールからプロバイダーを作成します。

LINE Messaging APIを選択します。




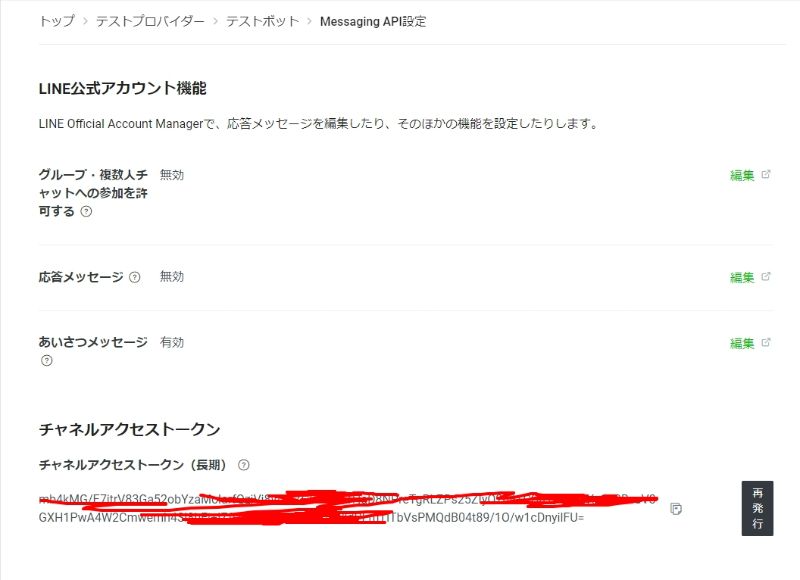
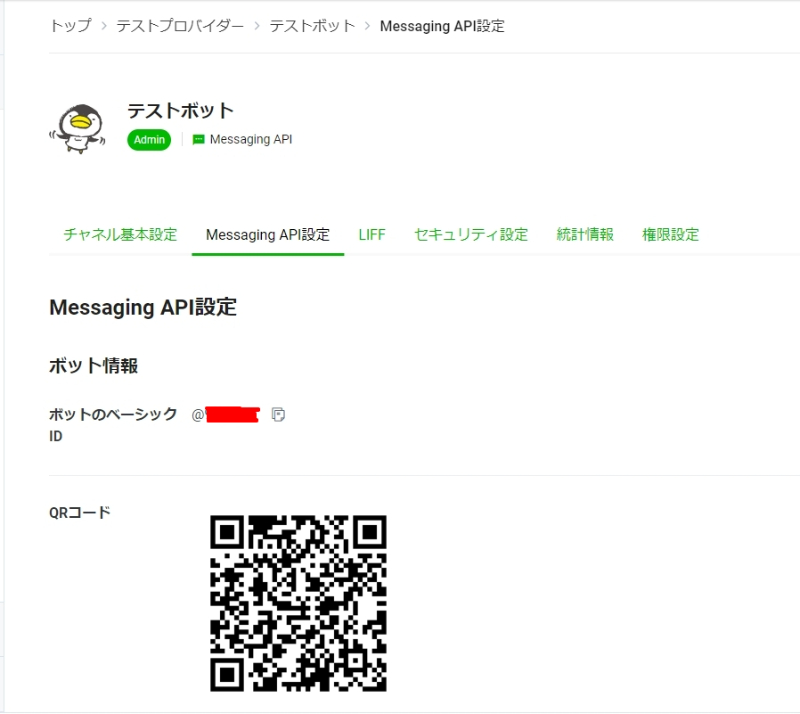
Messaging API設定タブの下の方にある「チャネルアクセストークン」を発行しておきます(後で使用)

Google Apps Scriptをセッティングしよう
スタンドアロン型とコンテナバインド型があるらしいですが、今回はスプレットシートを使いたいのでコンテナバインド型でGASを使います。
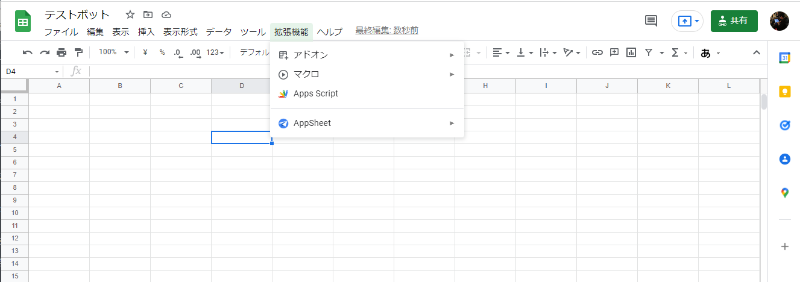
まずスプレットシートを新規作成して、メニューの「拡張機能」から「Apps Script」を選択します。


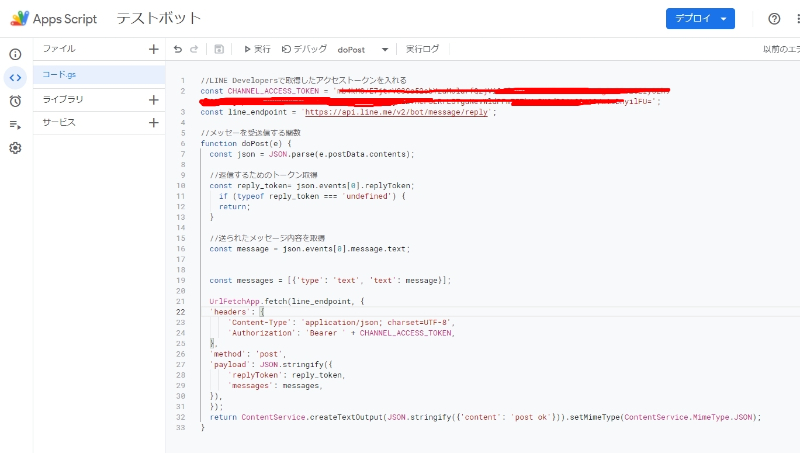
とりあえず「オウム返しボット」を作ってみましょう。
※先程の「チャネルアクセストークン」を使います。
// コード.gs
//LINE Developersで取得したチャネルアクセストークンを入れる
const CHANNEL_ACCESS_TOKEN = '取得したチャネルアクセストークン';
const line_endpoint = 'https://api.line.me/v2/bot/message/reply';
//メッセーを受送信する関数
function doPost(e) {
const json = JSON.parse(e.postData.contents);
//返信するためのトークン取得
const reply_token= json.events[0].replyToken;
if (typeof reply_token === 'undefined') {
return;
}
//送られたメッセージ内容を取得
const message = json.events[0].message.text;
const messages = [{'type': 'text', 'text': message}];
UrlFetchApp.fetch(line_endpoint, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': reply_token,
'messages': messages,
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
GAS

GASのデプロイ
メニューの保存ボタンを押してコードを保存。
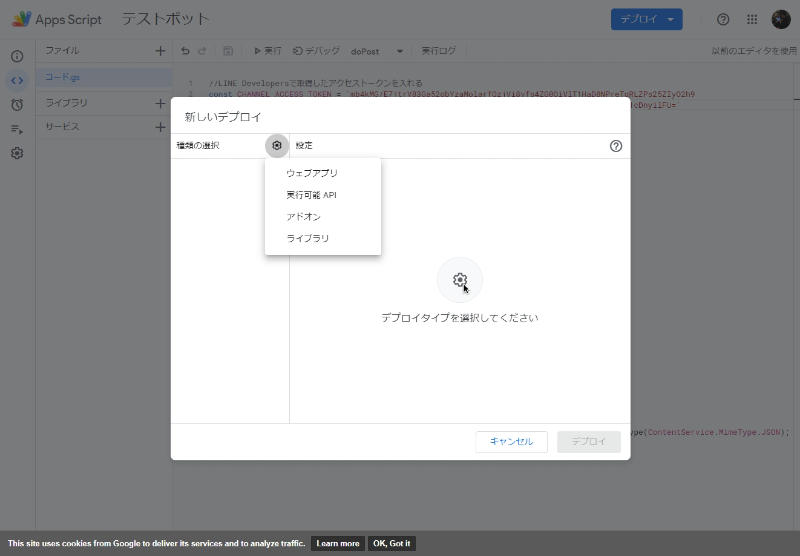
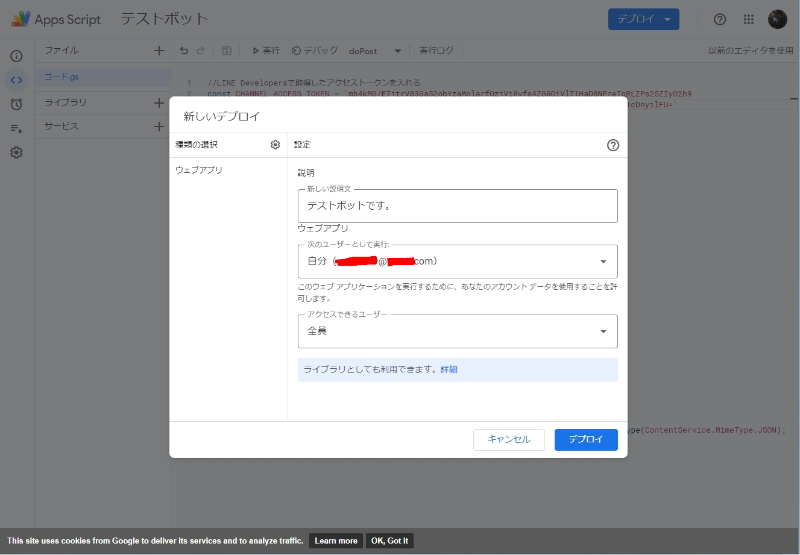
右上のデプロイボタンから「新しいデプロイ」を選択。
種類の選択から「ウェブアプリ」を選び、アクセスできるユーザーを「全員」にします。


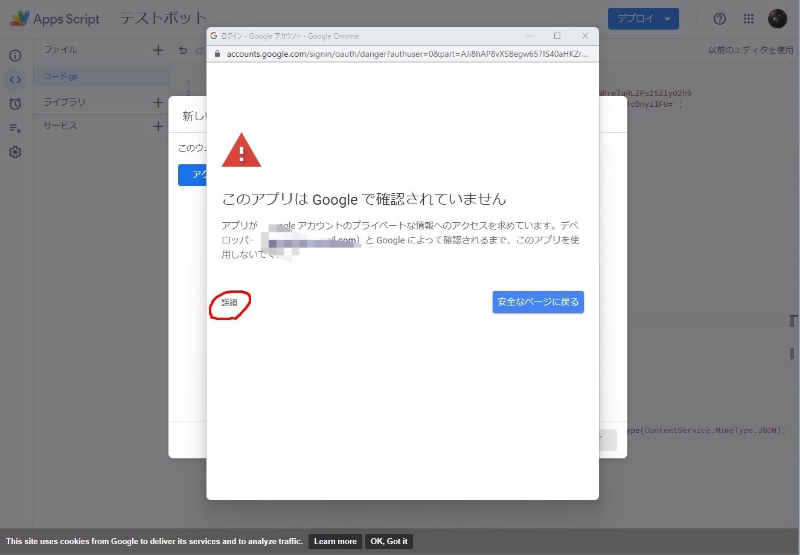
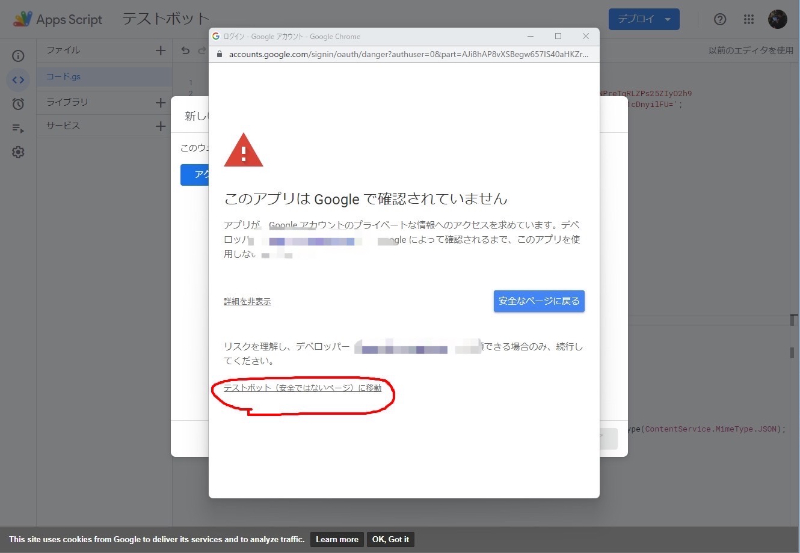
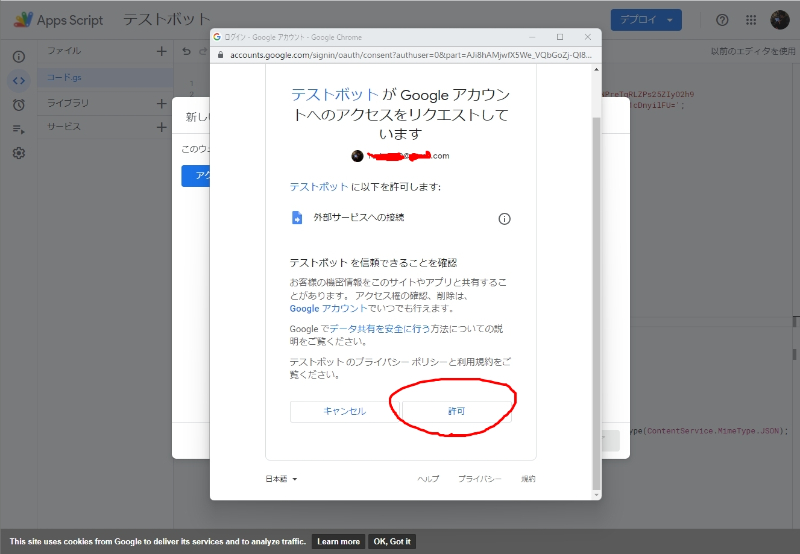
またはじめてデプロイする場合は認証を求められるかもしれません。
詳細から認証設定しましょう。



LINE Messaging APIの設定をする。
デプロイしたら、LINE DevelopersのMessaging API設定から設定していきます。

あいさつや応答メッセージは「無効」にしておいても良いでしょう。
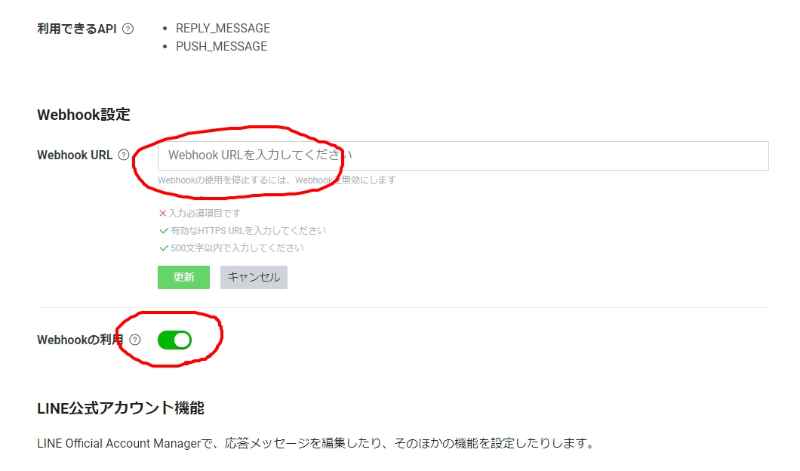
また、Webhookはオンにしておきましょう。


Webhook設定にデプロイしたGASのURLを入力し、Webhookの利用にチェックします。
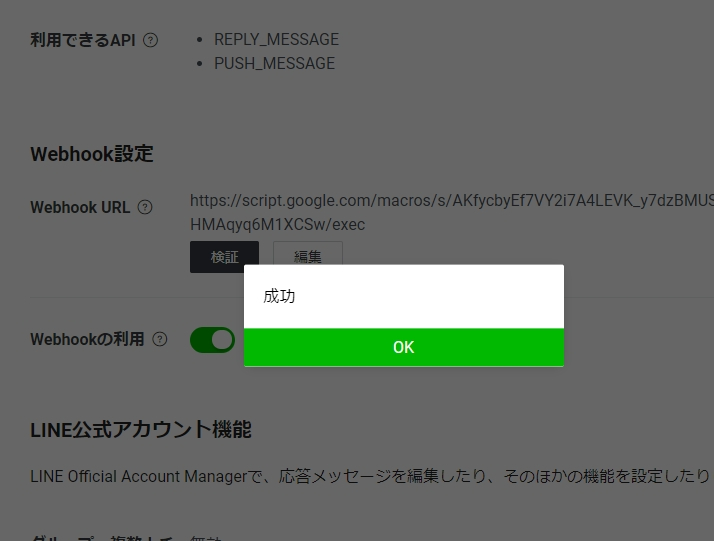
その後「検証ボタン」を押してOKがでれば疎通完了です。


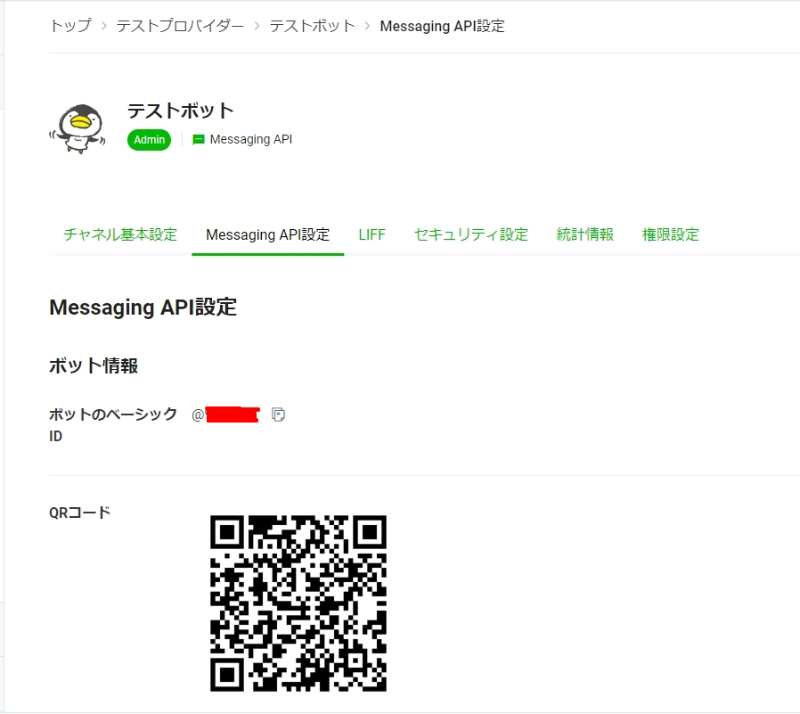
QRコードからLINE公式アカウントをフォローしてみましょう。


「オウム返しボット」ができました。

記事構成 ①オウム返しボットを作る←イマココ ②COTOHA APIでテキストをタイプ別に分けてみる←次! ③COTOHA APIでテキストから感情を判別してみる ④文タイプ別に返信するチャットボットを作る



訓志
ネズミさん、タカモリさんありがとうございます! 久々に記事書いたので、これから誤字脱字や動作チェックします。
タカモリ
まさか居酒屋で話してた技術をブログにしていただけるとは思っていませんでした? あざす!この記事を全力でみんなに届けれるようにしていきます!✨
ネズミ
楽しい記事ありがとうございます。 冬休みの宿題にしようと思います!