②GAS(GoogleAppsScript)とCOTOHA APIを使い「会話するLINEチャットボット」を作ってみる【COTOHA APIでテキストをタイプ別に分けてみる】
LINE Messaging APIとGoogleAppsScriptとCOTOHA APIで「会話するLINEチャットボット」を作ってみました。
記事構成 ①オウム返しボットを作る ②COTOHA APIでテキストをタイプ別に分けてみる←イマココ ③COTOHA APIでテキストから感情を判別してみる ④文タイプ別に返信するチャットボットを作る
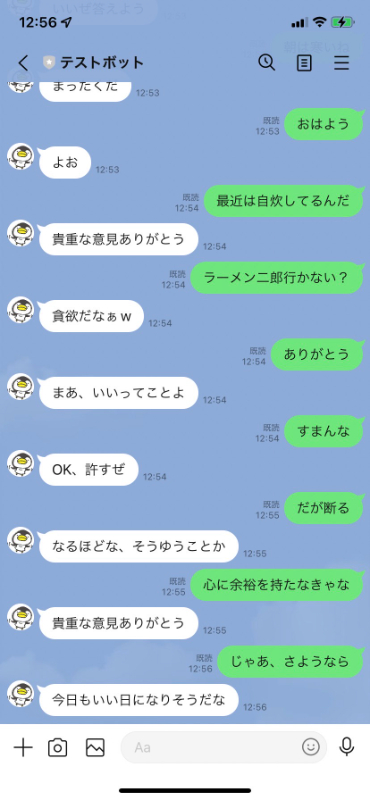
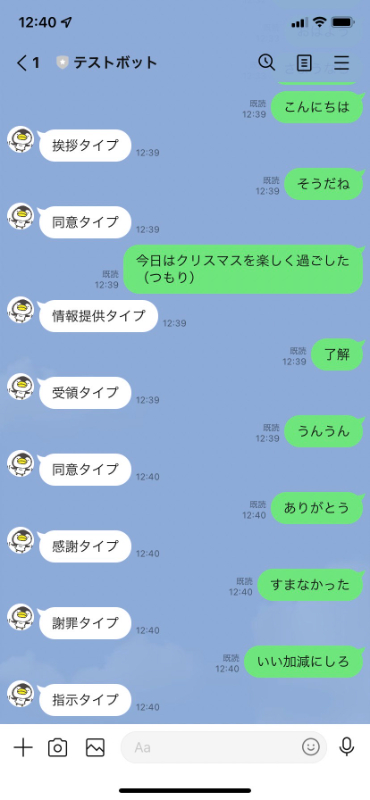
完成画像↓


COTOHAアカウントを登録する
COTOHA APIは、NTTコミュニケーションズが提供している自然言語処理が行えるAPIサービス。構文解析や文タイプ判定、感情分析、音声認識など10種類以上のAPIを使用することができます。 上限はありますが、Developers向けであれば無料で利用することができます。
COTOHA API”.NTT Communications Corporation.
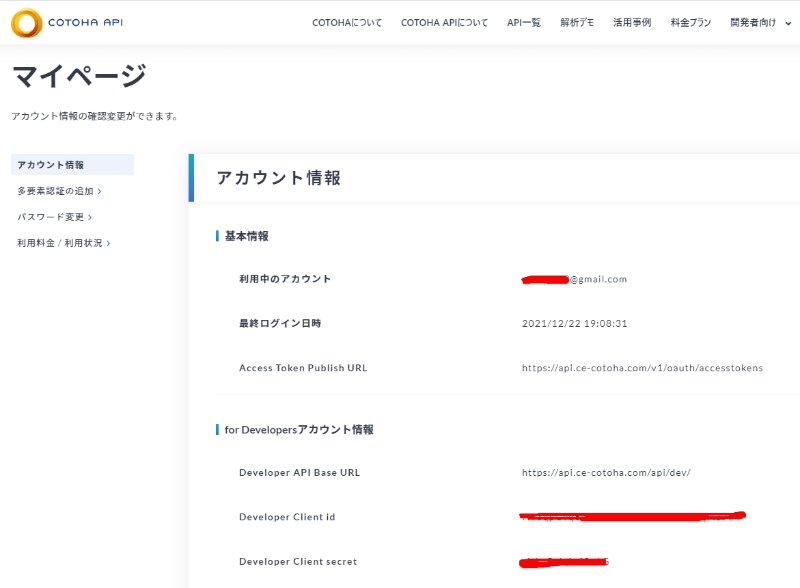
ログインしたらトップページに必要な情報が記載されています。

GASにCOTOHA APIをセッティングする
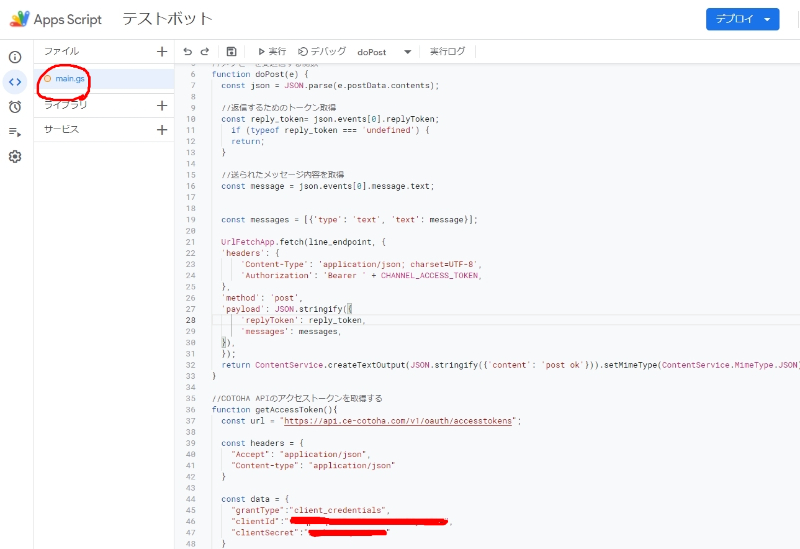
GASのファイル名を変更しておく。
別にそのままでも問題ないですが、ファイルが増えることもありますし、わかりやすい名前にしておきます。

①で作成したdoPost関数の下にgetAccessToken関数を追加する。
// main.gs
//LINE Developersで取得したアクセストークンを入れる
const CHANNEL_ACCESS_TOKEN = '取得したチャネルアクセストークン';
const line_endpoint = 'https://api.line.me/v2/bot/message/reply';
//メッセーを受送信する関数
function doPost(e) {
const json = JSON.parse(e.postData.contents);
//返信するためのトークン取得
const reply_token= json.events[0].replyToken;
if (typeof reply_token === 'undefined') {
return;
}
//送られたメッセージ内容を取得
const message = json.events[0].message.text;
//COTOHA APIのアクセストークンを取得
const AccessToken = getAccessToken();
//COTOHA APIでメッセージの文タイプを判定
const message_type = getSentenceType(AccessToken, message);
// 返信するメッセージを選択する処理
const reply_messages = typeChoiceReply(message_type.modality, message_type.dialog_act);
// メッセージを返信する
const messages = [{'type': 'text', 'text': reply_messages }];
UrlFetchApp.fetch(line_endpoint, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': reply_token,
'messages': messages,
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
//COTOHA APIのアクセストークンを取得する
function getAccessToken(){
const url = "Access Token Publish URL を入力する";
const headers = {
"Accept": "application/json",
"Content-type": "application/json"
}
const data = {
"grantType":"client_credentials",
"clientId":"Developer Client idを入力する",
"clientSecret":"Developer Client secretを入力する"
}
const options = {
"method": "post",
"payload": JSON.stringify(data),
"headers": headers
};
const responce = UrlFetchApp.fetch(url, options);
const json = JSON.parse(responce.getContentText());
return json["access_token"];
}
解説
COTOHA APIと連携するために、「Access Token Publish URL 」「Developer Client id」「Developer Client secret」を設定します。
↓ここにAccess Token Publish URLを設置。
const url = "Access Token Publish URL を入力する";
↓ここにDeveloper Client idとDeveloper Client secretを設置。
const data = {
"grantType":"client_credentials",
"clientId":"Developer Client idを入力する",
"clientSecret":"Developer Client secretを入力する"
}
さらにCOTOHA APIを使用するための関数をdoPost関数内に書きます。
//COTOHA APIのアクセストークンを取得
const AccessToken = getAccessToken();
//COTOHA APIでメッセージの文タイプを判定
const message_type = getSentenceType(AccessToken, message);
COTOHA APIでメッセージを文タイプで判別してみる
新しく「type.gs」ファイルを作成。
GASは新規ファイルは自動でグローバルで使用できるようになります。

文タイプリファレンス トップページに記載されている「Developer API Base URL」からエンドポイントURLを作成します。
// type.gs
//受信したメッセージをCOTOHA APIに送り、文タイプの判定の結果を取得する関数
function getSentenceType(AccessToken, message){
const url = "Developer API Base URL/nlp/v1/sentence_type"; // ←「Developer API Base URL」からエンドポイントURLを作成
const headers = {
"Authorization": "Bearer " + AccessToken,
"Content-Type": "application/json; charset=UTF-8",
}
const data = {
"sentence": message,
"type": "kuzure"
}
const options = {
"method": "post",
"payload": JSON.stringify(data),
"headers": headers
}
const responce = UrlFetchApp.fetch(url, options);
const json = JSON.parse(responce.getContentText());
const dialog_act = json["result"]["dialog_act"];
const modality = json["result"]["modality"];
const type_data = {
modality: modality,
dialog_act: dialog_act.toString()
};
return type_data;
}
//文タイプから返信メッセージを選択する関数
function typeChoiceReply(modality, dialog_act) {
//挨拶タイプ(greeting)のメッセージを受信した場合の返信
if (dialog_act == 'greeting') {
return '挨拶タイプ';
//挨拶(別れ)(goodbye)のメッセージを受信した場合の返信
} else if (dialog_act == 'goodbye') {
return '挨拶(別れ)タイプ';
//情報提供タイプ(information-providing)のメッセージを受信した場合の返信
} else if (dialog_act == 'information-providing') {
return '情報提供タイプ';
//フィードバック/相槌(feedback)のメッセージを受信した場合の返信
} else if (dialog_act == 'feedback') {
return 'フィードバック/相槌タイプ';
//情報獲得タイプ(information-seeking)のメッセージを受信した場合の返信
} else if (dialog_act == 'information-seeking') {
return '情報獲得タイプ';
//同意タイプ(agreement)のメッセージを受信した場合の返信
} else if (dialog_act == 'agreement') {
return '同意タイプ';
//理解確認タイプ(feedbackElicitation)のメッセージを受信した場合の返信
} else if (dialog_act == 'feedbackElicitation') {
return '理解確認タイプ';
//約束タイプ(commissive)のメッセージを受信した場合の返信
} else if (dialog_act == 'commissive') {
return '約束タイプ';
//受領タイプ(acceptOffer)のメッセージを受信した場合の返信
} else if (dialog_act == 'acceptOffer') {
return '受領タイプ';
//言い直しタイプ(selfCorrection)のメッセージを受信した場合の返信
} else if (dialog_act == 'selfCorrection') {
return '言い直しタイプ';
//感謝タイプ(thanking)のメッセージを受信した場合の返信
} else if (dialog_act == 'thanking') {
return '感謝タイプ';
//謝罪タイプ(apology)のメッセージを受信した場合の返信
} else if (dialog_act == 'apology') {
return '謝罪タイプ';
//時間埋めタイプ(stalling)のメッセージを受信した場合の返信
} else if (dialog_act == 'stalling') {
return '時間埋めタイプ';
//指示タイプ(directive)のメッセージを受信した場合の返信
} else if (dialog_act == 'directive') {
return '指示タイプ';
//否認タイプ(declineOffer)のメッセージを受信した場合の返信
} else if (dialog_act == 'declineOffer') {
return '否認タイプ';
//ターン譲渡タイプ(turnAssign)のメッセージを受信した場合の返信
} else if (dialog_act == 'turnAssign') {
return 'ターン譲渡タイプ';
//中断タイプ(pausing)のメッセージを受信した場合の返信
} else if (dialog_act == 'pausing') {
return '中断タイプ';
//謝罪受領タイプ(acceptApology)のメッセージを受信した場合の返信
} else if (dialog_act == 'acceptApology') {
return '謝罪受領タイプ';
//感謝受領タイプ(acceptThanking)のメッセージを受信した場合の返信
} else if (dialog_act == 'acceptThanking') {
return '感謝受領タイプ';
//それ以外の文タイプのメッセージを受信した場合の返信
} else {
return '該当なし';
}
}
解説
↓ここにDeveloper API Base URLを設置してください。
const url = "Developer API Base URL/nlp/v1/sentence_type";
下のtypeChoiceReply関数はCOTOHA APIから帰ってきた文判別判定によって返信するメッセージを分岐させています。
それではデプロイして試してみましょう!
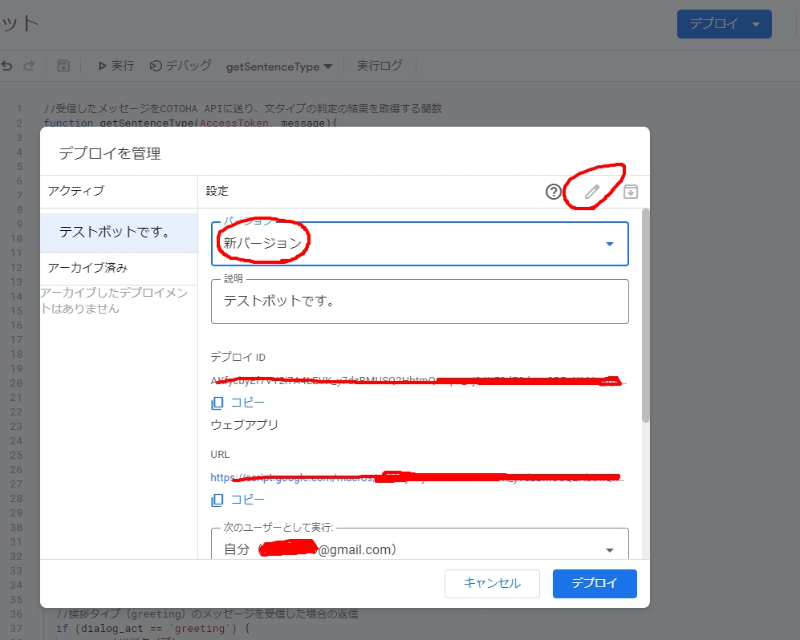
追加デプロイは、まず保存してから右上の「デプロイ」を押したあとデイアログ内の「編集」をクリックして「バージョン」に「新バージョン」を選択し、デプロイボタンを押下でできます。

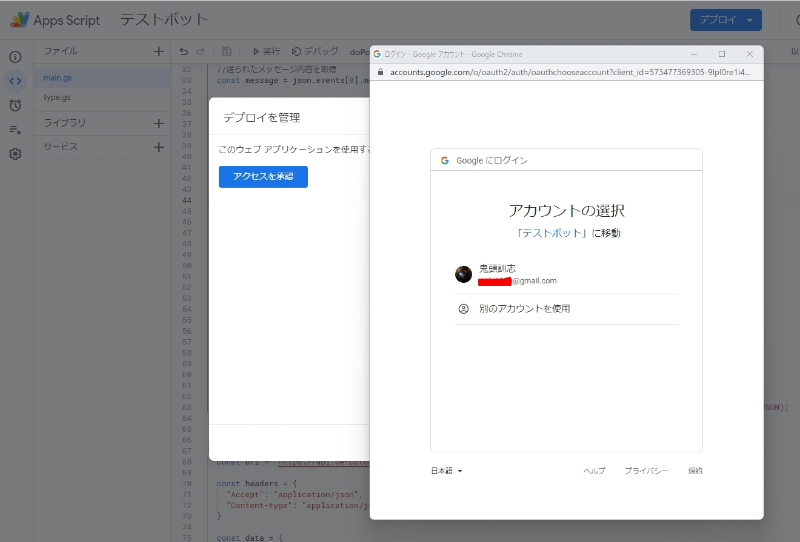
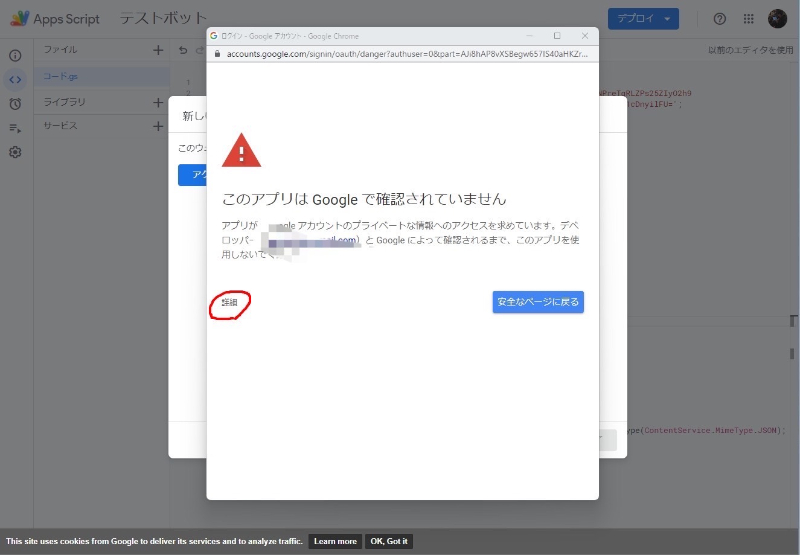
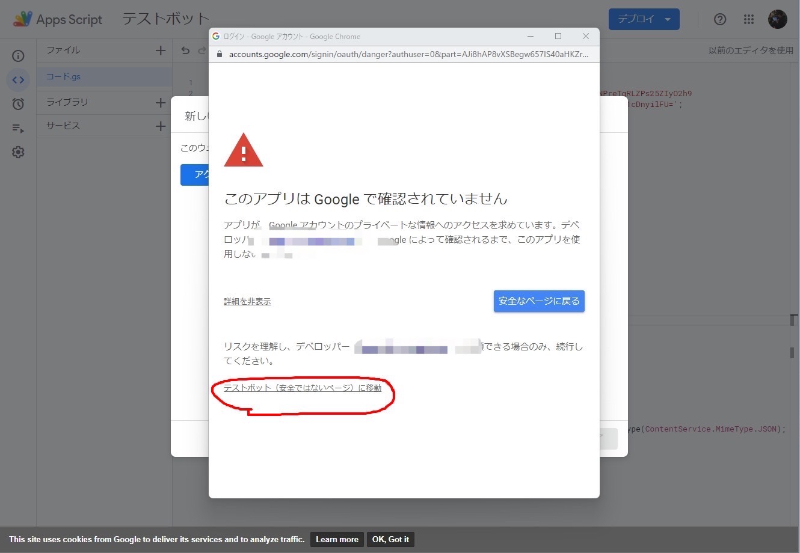
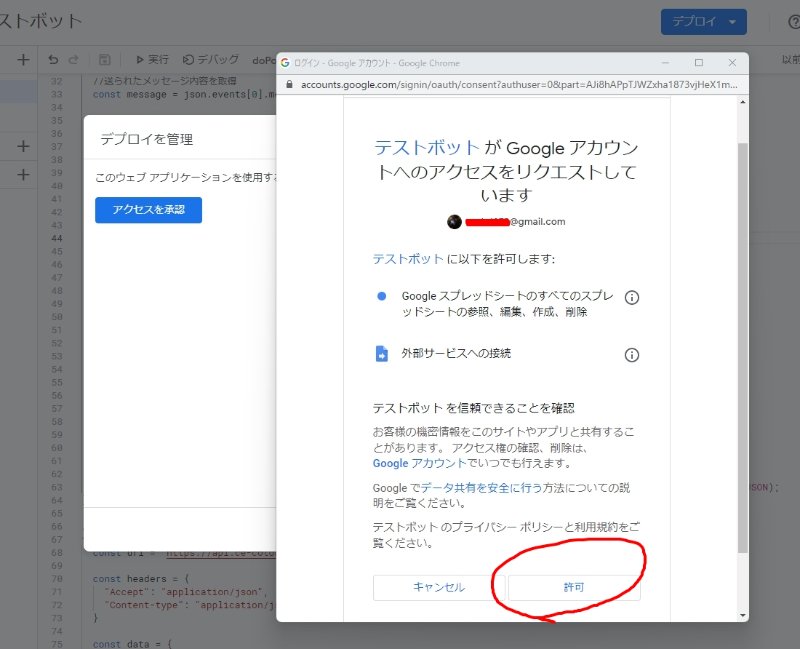
また、アクセスの承認を求められたら先と同じやり方で承認します。




さて、LINEボットは動きましたか? テキストを文タイプに判別して結果をリプライしてみました。 タイプ別の詳細に関してはコチラ 文タイプ判定

記事構成 ①オウム返しボットを作る ②COTOHA APIでテキストをタイプ別に分けてみる←イマココ ③COTOHA APIでテキストから感情を判別してみる←次