アプリ開発を楽しむ【#5:MyTogoList】
前回までの記事 アプリ開発を楽しむ【#1:アプリの概要】 アプリ開発を楽しむ【#2:環境構築1(React+TypeScript)】 アプリ開発を楽しむ【#3:環境構築2 (ESLint+Prettier)】 アプリ開発を楽しむ【#4:ヘッダー】
今回は、My Togo Listのコンポーネントをつくっていきます。
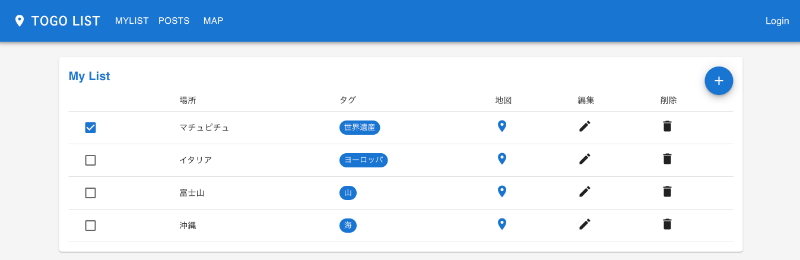
完成イメージ

1.サンプルデータの準備
My Togo Listコンポーネントを作る前にサンプルデータを用意しておきます。 ①サンプルデータの型定義 frontend/app/src/types/togo.tsをつくり、次のように定義します。
export type Togo = {
id: number;
done: boolean;
location: string;
position: {
lat: number;
lng: nubmer;
tag: string;
};
| 要素 | 説明 |
|---|---|
| id | 識別子 |
| done | 行ったらチェック(True or False) |
| location | 行きたい場所(行った場所) |
| position | 緯度経度(lat: 緯度、lng: 経度) |
| tag | タグ |
②サンプルデータをつくる frontend/app/src/sampleData/togo.tsをつくり、つぎのように配列を使ってサンプルデータを定義します。
import type { Togo } from '../types/togo';
const sampleTogoList: Togo[] = [
{
id: 1,
done: true,
location: 'マチュピチュ',
tag: '世界遺産',
position: {
lat: -13.163113012711815,
lng: -72.54494397376752,
},
},
{
id: 2,
done: false,
location: 'イタリア',
tag: 'ヨーロッパ',
position: {
lat: 42.479879289066886,
lng: 13.033953405114632,
},
},
{
id: 3,
done: false,
location: '富士山',
tag: '山',
position: {
lat: 35.36118465795378,
lng: 138.7277925158369,
},
},
{
id: 4,
done: false,
location: '沖縄',
tag: '海',
position: {
lat: 26.60456447107552,
lng: 128.03689813756162,
},
},
];
export default sampleTogoList;
2. My Togo Listコンポーネントをつくる
①frontend/app/src/components/togo/MyTogoList.tsxをつくります。
import {
Checkbox,
Chip,
Link,
Table,
TableBody,
TableCell,
TableHead,
TableRow,
Typography,
} from '@mui/material';
import {
Delete as DeleteIcon,
LocationOn as LocationOnIcon,
ModeEditOutline as ModeEditOutlineIcon,
} from '@mui/icons-material';
import sampleTogoList from '../../sampleData/togo';
const MyTogoList = () => (
<>
<Typography
component="h2"
variant="h6"
color="primary"
gutterBottom
sx={{ fontWeight: 'bold' }}
>
My List
</Typography>
<Table size="small">
<TableHead>
<TableRow>
<TableCell> </TableCell>
<TableCell>場所</TableCell>
<TableCell>タグ</TableCell>
<TableCell>地図</TableCell>
<TableCell>編集</TableCell>
<TableCell>削除</TableCell>
</TableRow>
</TableHead>
<TableBody>
{sampleTogoList &&
sampleTogoList.map((item) => (
<TableRow key={item.id}>
<TableCell>
<Checkbox checked={item.done} />
</TableCell>
<TableCell>{item.location}</TableCell>
<TableCell>
<Chip label={item.tag} color="primary" size="small" />
</TableCell>
<TableCell>
<Link
href={`https://maps.google.co.jp/maps?ll=${item.position.lat},${item.position.lng}&z=20`}
underline="none"
target="_blank"
rel="noopener"
>
<LocationOnIcon />
</Link>
</TableCell>
<TableCell>
<ModeEditOutlineIcon sx={{ cursor: 'pointer' }} />
</TableCell>
<TableCell>
<DeleteIcon sx={{ cursor: 'pointer' }} />
</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</>
);
export default MyTogoList;
Material UI(Tableコンポーネントなど) を利用して、表のデザインにしています。
先程つくったサンプルデータを読み込み、map()メソッドで、サンプルデータをひとつずつ取り出して表示させています。 この段階では、チェックボックスやアイコンを押しても何も起こりません。(地図のアイコンをクリックすると、サンプルデータで定義した位置情報を中心に、Google Mapが別タブで表示されます。)
②新しくTogoを登録するためのボタンをつくる

import {
Checkbox,
Chip,
// ここから追加
Fab,
// ここまで追加
Link,
Table,
TableBody,
TableCell,
TableHead,
TableRow,
} from '@mui/material';
import {
// ここから追加
Add as AddIcon,
// ここまで追加
Delete as DeleteIcon,
LocationOn as LocationOnIcon,
ModeEditOutline as ModeEditOutlineIcon,
} from '@mui/icons-material';
-省略-
</TableBody>
</Table>
// ここから追加
<Fab
color="primary"
aria-label="add"
size="medium"
sx={{ position: 'absolute', top: 16, right: 16 }}
>
<AddIcon />
</Fab>
// ここまで追加
</>
3.MyTogoListコンポーネントを表示させる
最初に表示されるページにMyTogoListのコンポーネントを表示することにします。 ①Homeページ用のコンポーネントをつくる frontend/app/src/components/Home.tsxをつくります。
import { Container, Paper } from '@mui/material';
import MyTogoList from './togo/MyTogoList';
const Home = () => (
<Container maxWidth="lg">
<Paper sx={{ p: 2, display: 'flex', flexDirection: 'column', position: 'relative' }}>
<MyTogoList />
</Paper>
</Container>
);
export default Home;
これが、Homeページ用のコンポーネントになります。
②App.tsxにHomeコンポーネントを追加 frontend/app/src/App.tsxにHomeコンポーネントを追加します。
// ここから修正(Containerを削除)
import { Box, CssBaseline } from '@mui/material';
// ここまで修正
import Header from './components/layout/Header';
// ここから追加
import Home from './components/Home';
// ここまで追加
const App = () => (
<Box sx={{ display: 'flex' }}>
<CssBaseline />
<Header />
<Box
component="main"
sx={{
backgroundColor: (theme) =>
theme.palette.mode === 'light' ? theme.palette.grey[100] : theme.palette.grey[900],
flexGrow: 1,
height: '100vh',
overflow: 'auto',
pt: { xs: 9, sm: 11, md: 12 },
}}
>
// ここから削除
<Container maxWidth="lg">ToGo App</Container>
// ここまで削除
// ここから追加
<Home />
// ここまで追加
</Box>
</Box>
);
export default App;
以上でMyTogoListが表示されたと思います。

次回はRedux(状態管理)を使って、サンプルデータをコンポーネントで利用できるようにしたいと思います。
コードはGitHubに置いてありますのでよければ参考にしてください。 mainブランチは常に最新のものになります。 今回の内容はblog_5のブランチを参照してください。 https://github.com/KINE-M/togo_app


