アプリ開発を楽しむ【#8:Google Map API】
前回までの記事 アプリ開発を楽しむ【#1:アプリの概要】 アプリ開発を楽しむ【#2:環境構築1(React+TypeScript)】 アプリ開発を楽しむ【#3:環境構築2 (ESLint+Prettier)】 アプリ開発を楽しむ【#4:ヘッダー】 アプリ開発を楽しむ【#5:MyTogoList】 アプリ開発を楽しむ【#6:Reduxで状態管理1】 アプリ開発を楽しむ【#7:Reduxで状態管理2】
今回は、Google Map APIのAPIキーの取得などを行っていきたいと思います。 togoを追加するフォームにGoogle Mapを使います。
1.Google Map APIを利用するにあたっての注意点
①Google Map APIの利用は有料となっていますが、現在(2022/8/27)では、1か月あたり$200までの無料枠が提供されています。 (※今後、無料枠などがなくなったりすることもあるかもしれませんので、利用にあたっては、自己責任でお願いします。) ②今回APIキーの取得を行いますが、APIキーを他人に知られないように管理しておいてください。 ・GitHubなどにAPIキーをpushしないようにしてください。 ・実際は、他人に知られてもいいように使用制限(ドメイン名)を行いますが、今回は行いません。 ・今回は念のため、1日に読み込むことができる回数の制限を設けておきます。 ③APIキーの取得には、Googleアカウントが必要となりますでの、持っていなければアカウントを作成する必要があります。
2.プロジェクトの作成
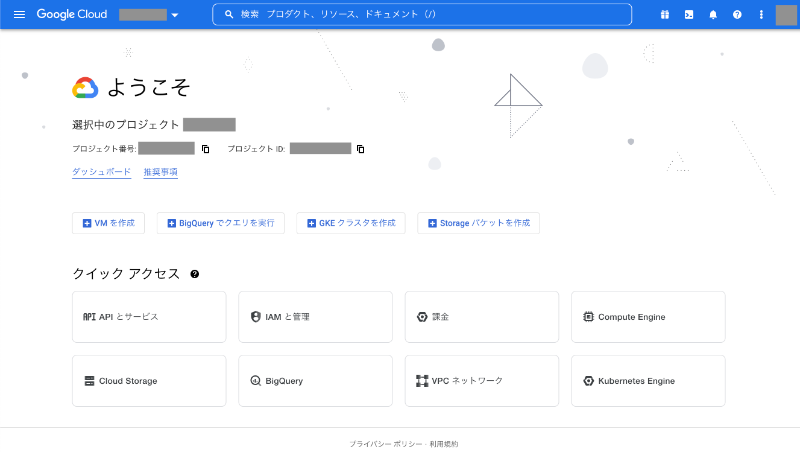
①Google Cloud Platformにアクセスします。

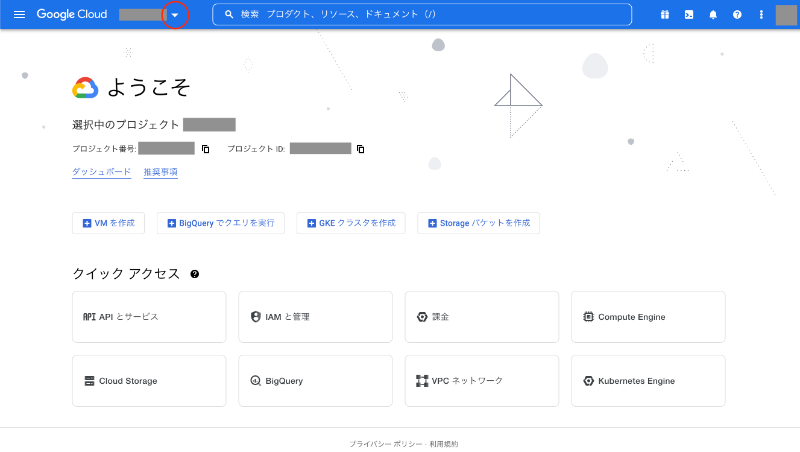
②赤丸の矢印を選択

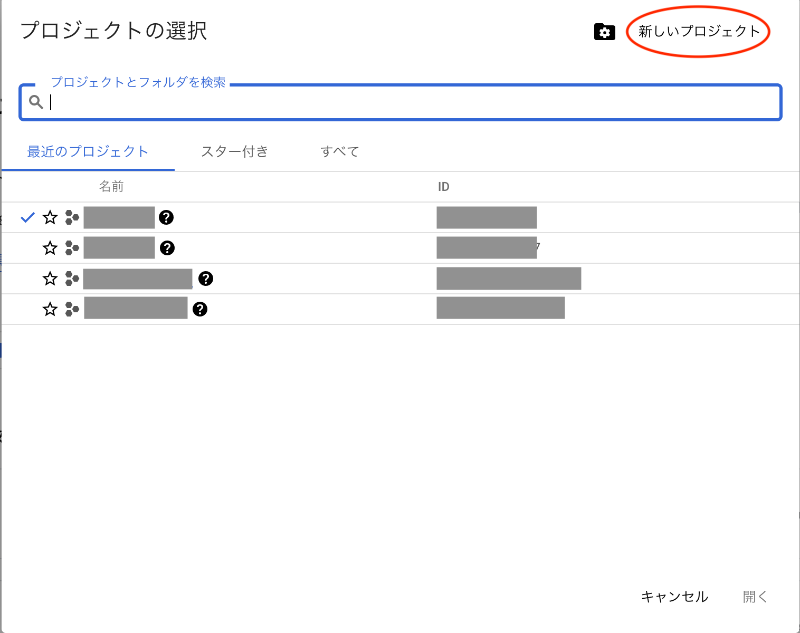
③新しいプロジェクトを選択

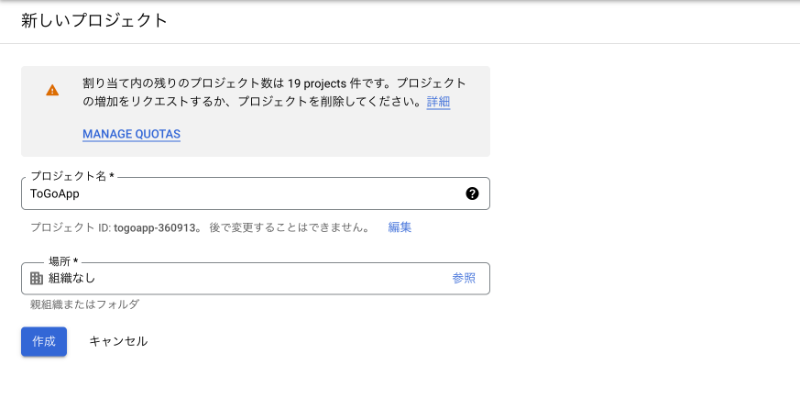
④プロジェクト名にToGoAppを入力(今回はToGoAppとしていますが、任意の名前で大丈夫です。)場所については、今回特に何も指定しません。
作成ボタンをクリックしてプロジェクトを作成します。

3.Map JavaScript APIサービスの有効化
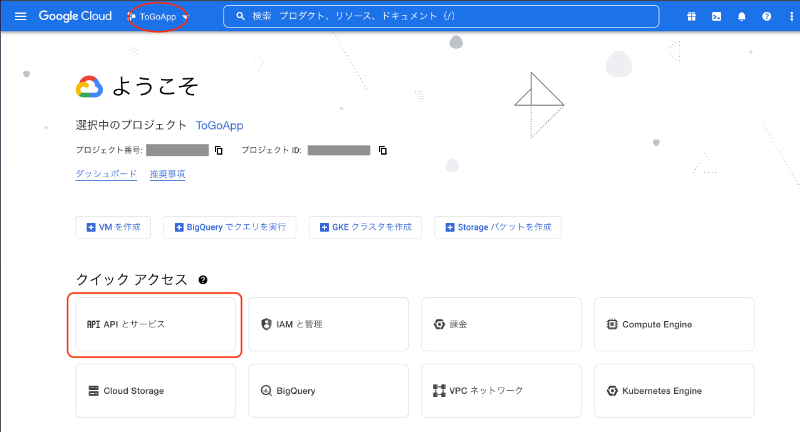
①プロジェクトがToGoAppになっていることを確認して、APIとサービスを選択します。

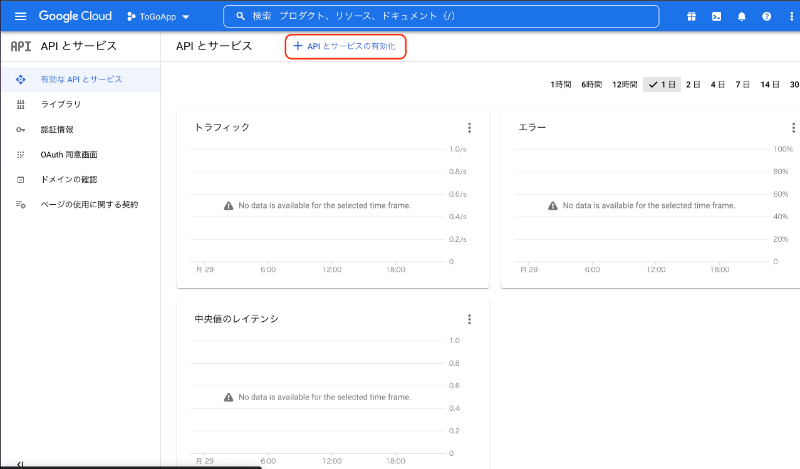
②APIとサービスの有効化を選択

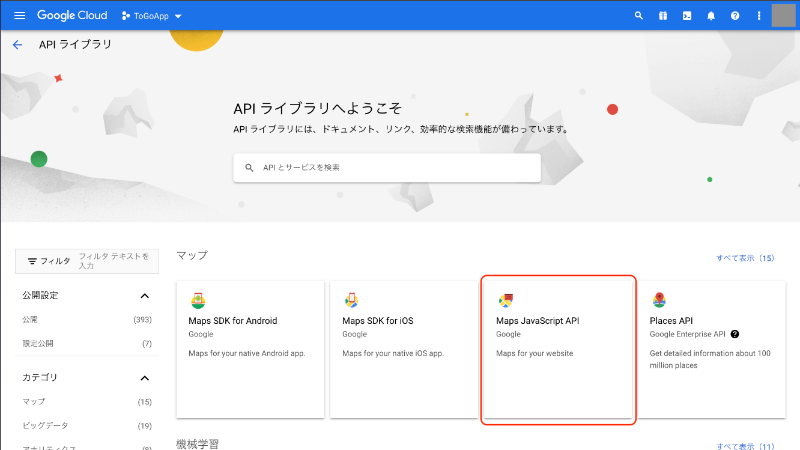
③Maps JavaScript APIを選択

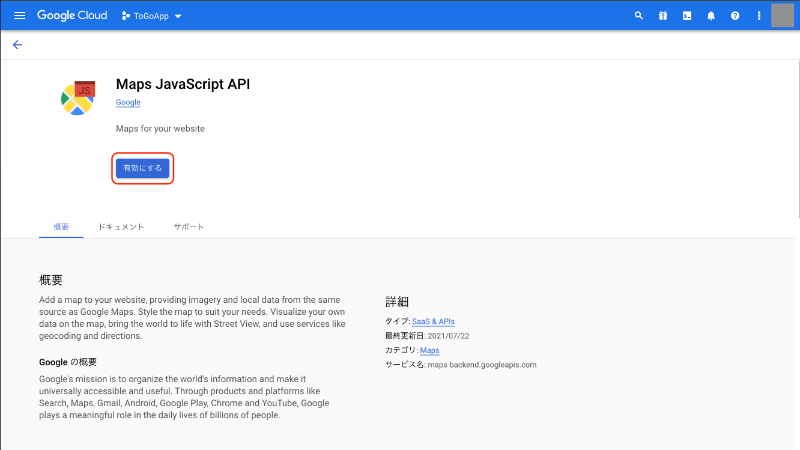
④有効にするを選択

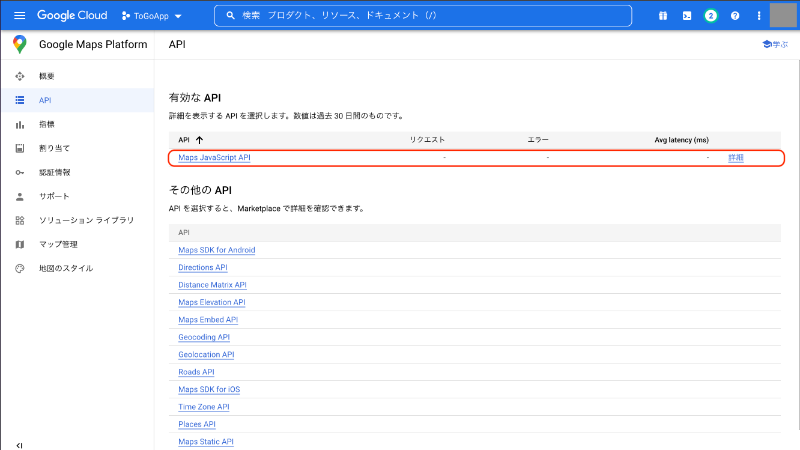
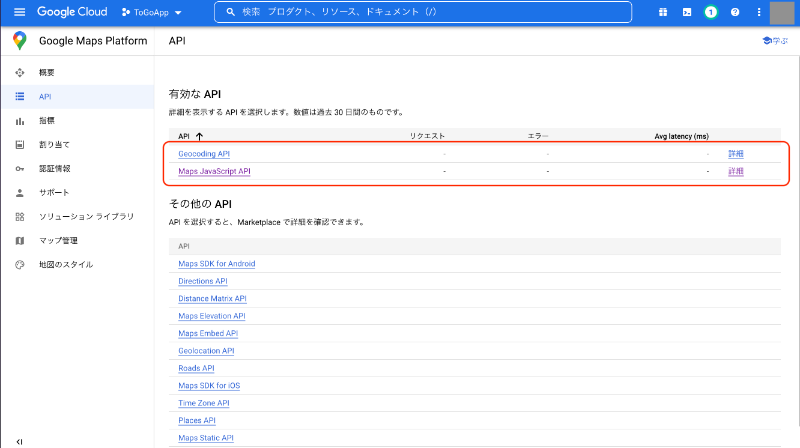
⑤有効なAPIにMaps JavaScript APIが追加されていることを確認

3.APIキーの取得
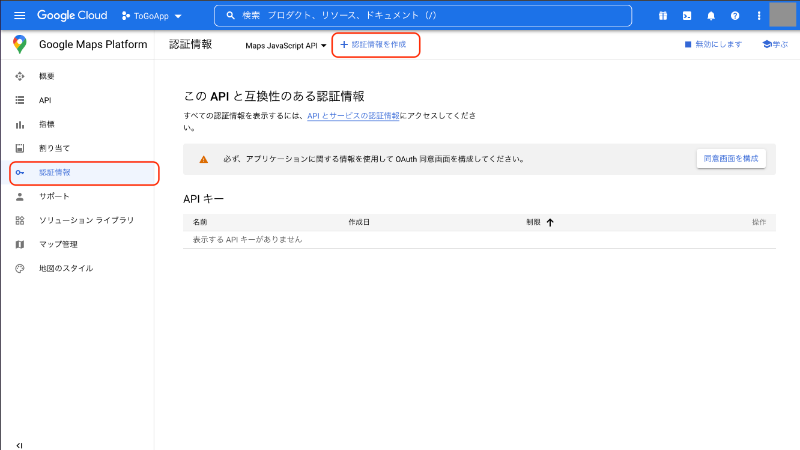
①認証情報から認証情報の作成を選択

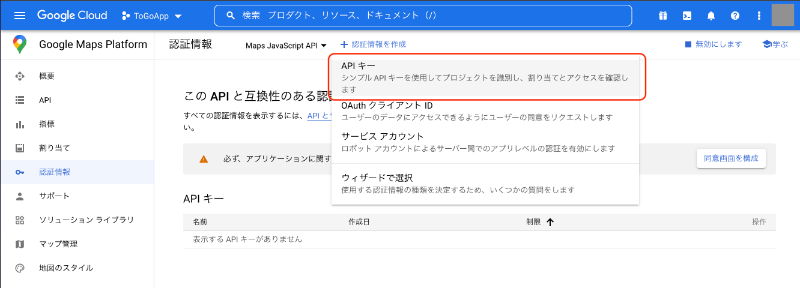
②APIキーを選択

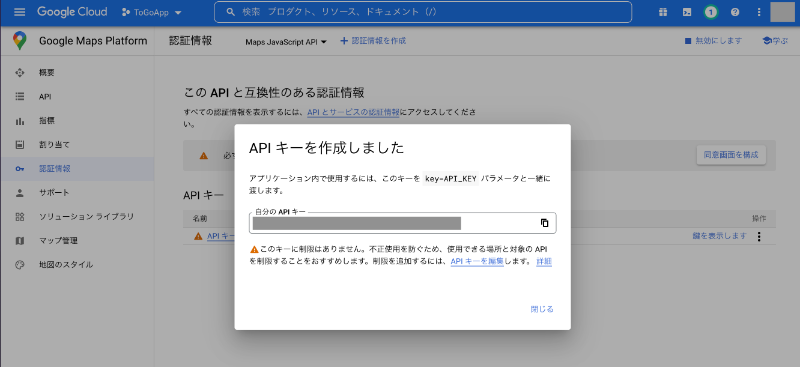
③APIキーが作成されます
 後ほど、環境変数のファイルにAPIキーを設定するので、コピーしておきます。
後ほど、環境変数のファイルにAPIキーを設定するので、コピーしておきます。
4.Geocoding APIサービスの有効化
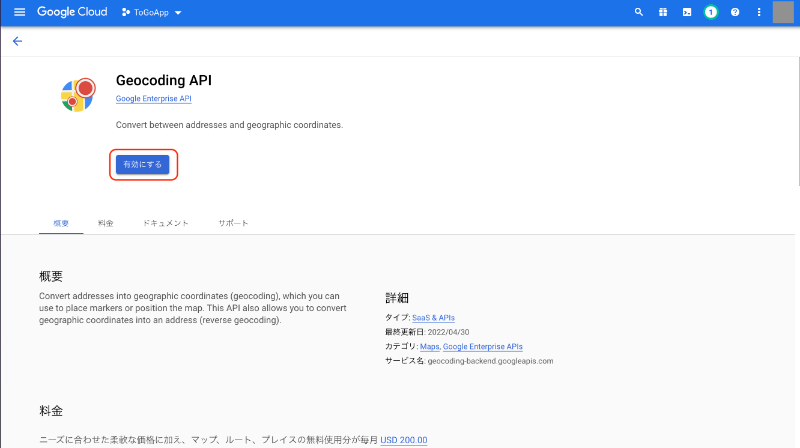
①今回のアプリケーションでGeocoding APIも使用しますのでこちらのAPIの有効化も行います。

②有効にするを選択

③有効なAPIにGeocoding APIが追加されていることを確認

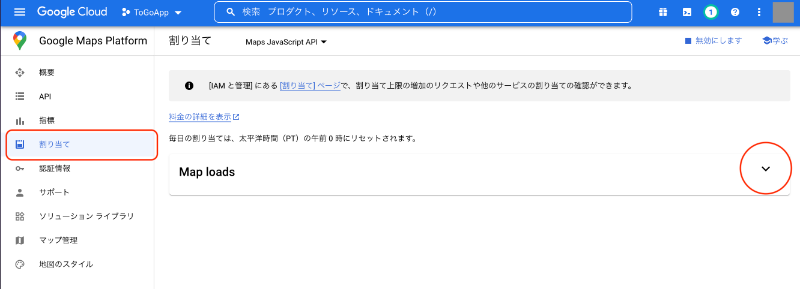
4.割り当ての設定
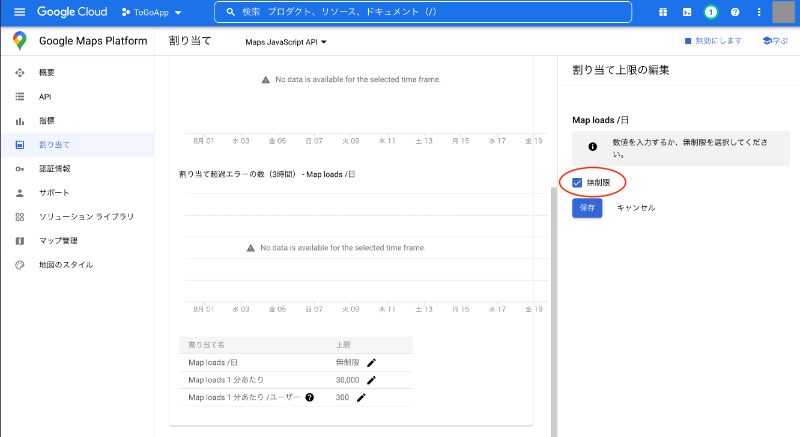
念のため、APIの使用制限を行っておきます。


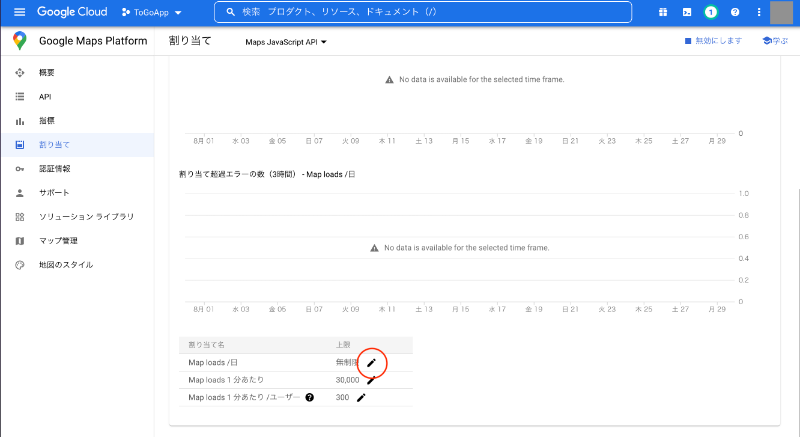
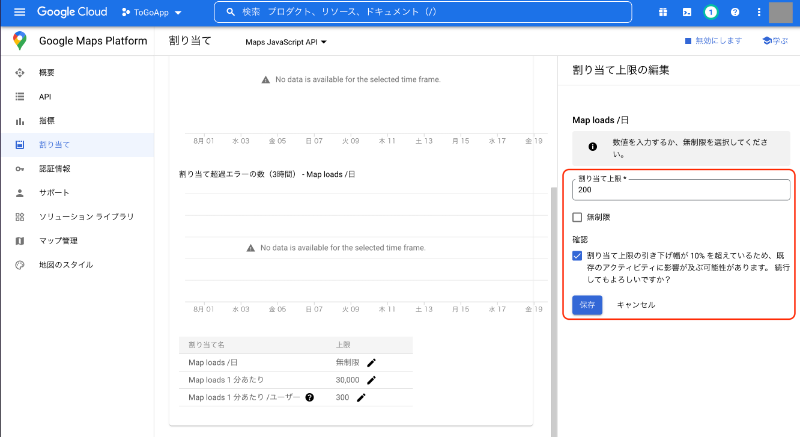
無制限のチェックを外します

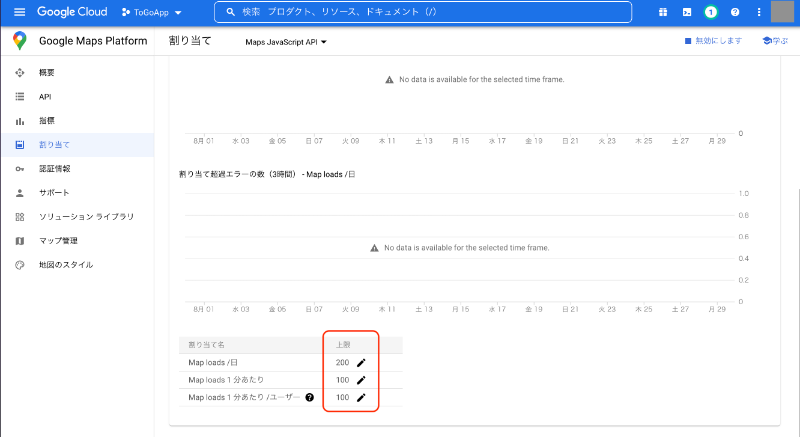
ここでは、1日の利用制限を200回に設定しています。

1分あたりの利用制限の設定なども一応行っておきます。

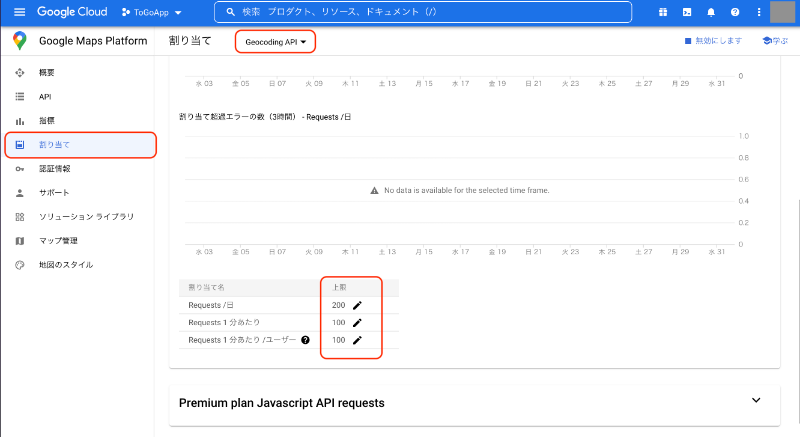
Geocoding APIの利用制限も同様に行います。

5.環境変数の設定
frontend/app/.envを次のようにつくります。 先ほど取得したAPIキーを貼り付けます。
VITE_GOOGLE_MAP_API_KEY = 'abcdefghijklmnopqrstuvwxyz'
今回Viteを利用してReactの環境構築していますので、変数にVITEをつけます。(VITEがついた変数のみが読み込まれます。)
VITE_GOOGLE_MAP_API_KEYの型を定義しておきます。 frontend/app/src/vite-env.d.ts
/// <reference types="vite/client" />
interface ImportMetaEnv {
readonly VITE_GOOGLE_MAP_API_KEY: string;
}
interface ImportMeta {
readonly env: ImportMetaEnv;
}
};
今回はここまでです。 次回は、togoを追加できるように入力フォームをつくっていきたいと思います。 Googele Map APIも使っていきます。
コードはGitHubに置いてありますのでよければ参考にしてください。 mainブランチは常に最新のものになります。 今回の内容はblog_8のブランチを参照してください。 https://github.com/KINE-M/togo_app


